ホームページを作成した際、タイトルロゴなどを画像で入れている方も多いと思います。
代表的な例で、化粧品のLPページなどは画像だけで作られている場合が多いです。
デザインや書体を変えるにためにCSSのコードを変更するのが面倒で画像をそのままいれてしまった方が早いですよね。
しかし、テキストを画像で表現することはSEOの観点からはよくありません。
重要なテキストは画像に埋め込まないようにする方が良い、とGoogleは言及しています。
重要なテキストを画像に埋め込まない: 画像にテキストを埋め込むことは避けてください。特に、ページ見出しやメニュー項目などの重要なテキスト要素は埋め込まないでください。これは、すべてのユーザーがアクセスできるわけではないためです(また、ページ翻訳ツールも画像では動作しません)。ユーザーがコンテンツに最大限アクセスできるよう、テキストは HTML 形式で作成し、画像に代替テキストを設定してください。
Webマーケターは、時間や場所に縛られない仕事。自宅やカフェはもちろん、旅行をしながら働くことだって可能です。
- 「将来性・やりがいを感じられず、先が見えない」
- 「仕事だけでなく、プライベートの時間も大事にしたい」
- 「需要のあるスキルを身につけて、安定した収入を得たい」
公式LINEでは、Webマーケター適正診断と5Days動画講座をプレゼントしています。

\働き方など何でも相談可能/
Contents
SEOに効果がない理由は?

googleの画像認識システムは年々精度も上がって来ていて画像をある程度認識できることはできるのですが、細かいところまで認識することはできていません。
画像の中にテキストを載せてしまうと、Googleは画像の上に書かれたテキストを読みとってはくれないので、SEO的に効果がなくなります。
クローラーは画像が読み取れず、文章の内容しか理解できない
Webサイトの調査・情報収集をおこなっているクローラーには大きな弱点があります。
クローラーは画像や動画の内容を直接読みとることができないのです。
人間なら猫の写真を見れば「猫が写っているな」と判断できますが、コンピュータープログラムにすぎないクローラーにはどんな画像なのかが分かりません。
クローラーが把握できる情報は基本的にテキストだけです。
ページのクオリティを決定する最大の要素は文章であると言えます。
\働き方など何でも相談可能/
SEOに効果的な画像挿入の仕方

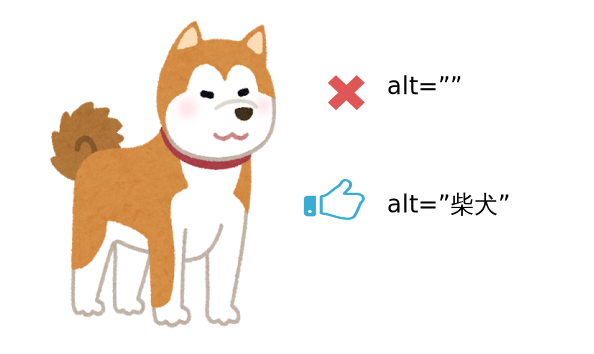
SEOに効果的な画像にするために、代替テキスト(alt属性)を使用しましょう。
代替テキストには、画像の内容を簡潔に表す文字を入力します。代替テキストとは画像が表示されなかったときの代替手段といして表示される文言と定義されています。
何かしらの問題で画像が表示されなかった場合、代替テキストが入力されていることによって、ユーザーはどのような画像の内容なのか理解できます。
また、視覚障害者などが使用するスクリーンリーダーでも、画像を説明する文章としてalt属性が読み上げられます。
代替テキストは2つの主な理由で必要です
- アクセシビリティを向上させる
- 画像SEO
代替テキストのない画像は、画像のコンテンツをユーザーに伝える方法がないため、スクリーンリーダーで問題を引き起こします。
代替テキストを記述すると、検索エンジンにコンテンツの内容を正確に伝えられるというメリットがあり、画像検索において上位表示を狙う場合には重要な要素です。
アクセシビリティの向上
代替テキストの本来の目的は、画像を見ることができない訪問者に画像を説明することです。
これには、画像をブロックするスクリーンリーダーやブラウザが含まれますが、視覚障害があるか、画像を視覚的に識別できないユーザーも含まれます。
画像に代替テキストを含めると、視覚的な能力に関係なく、すべてのユーザーがサイトのコンテンツを評価できるようになります。全てのユーザーにとって使いやすいページにしましょう。

画像SEO
画像に代替テキストを使用すると、ユーザエクスペリエンスの向上だけでなく画像SEOに効果があります。
検索エンジンの画像認識技術はここ数年で大幅に改善されましたが、検索クローラーはまだウェブサイトページの画像を見ることができないため、検索クローラーは代替テキストを必要とします。
Just wondering the correct use of the image alt attribute when it comes to lazy loading images. Seen some omit them, some add an empty alt and some use the alt of what will be there once the image has loaded. Any thoughts @JohnMu @RNIB ?
— Tim Bridges (@BrowserBugs) September 4, 2018
画像のファイル名を変更
ファイル名は画像の概要を表すものが良いとされています。
例えば、黒猫の画像の場合「1481909278.jpg」や「スクリーンショット 2020」のような名前は推奨されていません。
「balck-cat.jpg」のように短くてわかりやすいファイル名にしましょう。
ファイル名を最適化することにより、画像検索での画像のランク付けに役立つ理解を深めることができます。
画像のファイル名とalt属性をわかりやすく付けると、Google画像検索のような画像に特化した検索エンジンに、サイトの画像について伝えることができます。
画像検索でランキングさせるのであれば、alt属性は重要です。
どうしても画像の上に文字を書きたい場合
どうしても画像の上にテキストを載せたい場合、画像を背景設定にしてその上にテキストを載せるようにしましょう。または、サーバー上からフォントファイルを参照するWebフォントなどを使う工夫をしましょう。
画像に目的がない場合
Googleのジョン・ミラー氏もTwitterで、装飾目的で使用される画像に代替テキストを含める必要がないことを確認しています。したがって、このような空白の代替テキスト(alt =””)でも問題ありません。
https://twitter.com/JohnMu/status/849532593154478080?s=20
\働き方など何でも相談可能/
まとめ:画像にalt属性を記載してSEO効果を高めよう
Googleの画像認識システムは進歩していますが、あくまでテキスト頼りにコンテンツのクオリティを評価しています。
しっかりとした内部構成のサイトの方が上位表示されやすくなります。
- Googleはテキスト重視でサイトを評価してる
- 重要なテキストを画像で表現するのはやめましょう
- 代替テキスト(alt属性)を入力しましょう
- 画像フォルダの名前は簡潔にわかりやすく
サイト作りの際画像にテキストを載せるのではなく、テキストとして入力してSEOに効果的なサイト作りをしましょう。
- 「将来性・やりがいを感じられず、先が見えない」
- 「仕事だけでなく、プライベートの時間も大事にしたい」
- 「需要のあるスキルを身につけて、安定した収入を得たい」
公式LINEでは、Webマーケター適正診断と5Days動画講座をプレゼントしています。
Webマーケターは、時間や場所に縛られない仕事。自宅やカフェはもちろん、旅行をしながら働くことだって可能。
これまでの経験や趣味、関心のあることを活かしやすく、社会貢献にもつながるため、やりがいが大きいのが特徴です!
会社員から独立を成功させた、現役フリーランスWebマーケターが、ご相談に乗らせていただくことも可能です。
まずは、下記から公式LINEをチェックしてみてください。
\働き方など何でも相談可能/




















