グーグル・サーチコンソールをお使いの方は多いと思います。
SEO対策に重要なツールである一方、エラーが表示されて対応に苦慮されている方もいらっしゃるのではないでしょうか。
本記事では、そのエラー内容と対応策について説明します。
Contents
グーグルサーチコンソールとは?

グーグルサーチコンソールとは、グーグル社が提供する無料サービスで、SEO対策を行うサイトの運営に役立つツールです。
サイトのどこに問題点があり、何を直せばいいのか、目に見える形で示してくれるので大変便利なものです。
一方で、専門的な用語を多く使用していることから、ネットに関する知識もある程度求められます。
Webサイトを制作・公開し、SEO対策の一環としてサーチコンソールにも登録したものの、使い方がいまいち分からずに放置…という方は少なくないのではないでしょうか。
モバイルユーザビリティとは
 モバイルユーザビリティとは、モバイル端末・スマートフォンでの使用に際し、
モバイルユーザビリティとは、モバイル端末・スマートフォンでの使用に際し、
- ユーザーの立場から見て使いやすいサイトになっているか?
- スマートフォンでの表示に最適化されているか?
- 小さい画面でも情報を見やすく、読みやすい構成になっているか?
といった、「スマホユーザー」の立場になってWebサイトをチェックする考え方です。
スマートフォンの普及率はますます高くなっています。普段からパソコンを使っている方でさえ、日中、スマートフォンを利用して情報収集をすることはもはや当たり前の状況です。
モバイルユーザビリティのエラー内容と対処法

モバイルユーザビリティには、「エラー」が発生することがあります。
Googleの基準に照らし合わせて、「あなたのサイトのこの部分は直した方がいいよ」というところを教えてくれるのです。
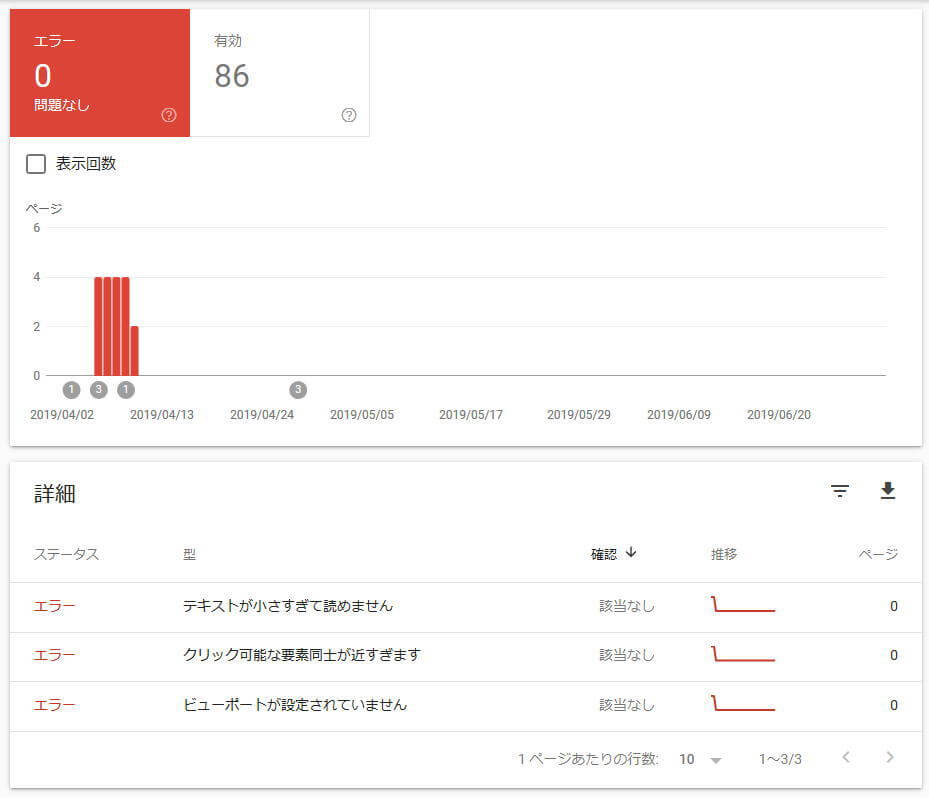
下記、私の運営するサイトのエラー内容をキャプチャした画像です。3つのエラーが発生しています。
結論からお伝えしますと、今回のエラーは3つともいつの間にか消えていました。
初めてエラーを検出されたのが、4月6日。その4日後の、4月10日はエラーの数が4から2へと半減し、翌11日には消えています。以後、そこから2ヵ月半、エラーが元に戻ることはありませんでした。
なぜ、エラーが消えたのか?
率直に言うと、特に何かの手を加えたわけでは有りません。本当に「いつの間にか消えて」いたのです。
私は6つのWebサイトを運営しており、すべてWordpressの公式テーマを使用しています。
その6つのうち、上記画像のエラーが出たのは一つのサイトだけ。それも、5日後には消滅しました。
どれもスマートフォン対応のレスポンシブサイトで設計して作っています。
サイト公開前からその点は気をつけて進めたので、その影響もあるのかもしれません。
いずれにしても、エラーが出て困っている人もいらっしゃるかと思います。
私の場合は自然に消えましたが、ここでは、上記3つのエラー内容について対応策を考えてみたいと思います。
テキストが小さすぎて読めません
これは読んで字のごとく、テキストのフォントサイズが小さすぎることを懸念されたエラーと思われます。
ただ、私のようにWordpressのテーマを使用してサイト制作をする場合、もともと読みやすいサイズのフォントでCSSデザインが指定されていることがほとんどかと思います。
ですから対応策としてはフォントサイズを大きくすることはもちろんですが、Wordpressのテーマを使用してサイト制作をすることも視野に入れるといいかもしれません。
クリック可能な要素同士が近すぎます
基本的な対応策としては以下の通りです。
- 文字の間隔は必要十分に確保する
- リンクの間隔も十分に広くする(誤ってタップしてしまうことがあるため)
- 適宜、pタグ(段落を意味するHTMLコード)を入れて整理する
スマートフォンは特に、指で直接画面を触れるためリンクが隣接していると狙ったところを押せないことが起こります。私自身も何度も経験があります。特にそういった部分で、モバイル用途に配慮する必要があります。
ビューポートが設定されていません
ここで「ビューポート」という、聞きなれない単語が出てきました。
ビューポートとは何か?と言えば、日本語的に訳せば「表示する範囲」とでも表現できるでしょうか。
PC、スマートフォン、それぞれでサイトをどう見せるかということに関係してきます。
PCとスマートフォン両方の見せ方で対応できる、レスポンシブ対応のWebサイトにすれば解決できる問題かと思われます。
基本的にはレスポンシブ対応のサイトで解決
以上、3つのエラー内容を見てきましたが、どのエラーも基本としては「レスポンシブサイトで制作する」ことで解決できる可能性が高くなります。
上述しましたが、WordPressの公式テーマを使用することで、フォントサイズも最適化されていることが多く、モバイルユーザビリティのテストには通りやすいと言えるでしょう。(ただし、レスポンシブ対応になっているテーマかどうかをご確認のうえでご利用下さい)
エラー内容が英語で表示された場合は?

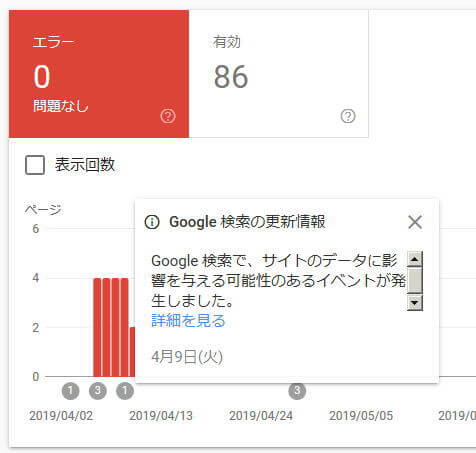
グラフの下にある③とか①とかの数字をクリックすると、このように説明文が表示されます。
「Google検索の更新情報」として「Google検索で、サイトのデータに影響を与える可能性のあるイベントが発生しました。」とあります。
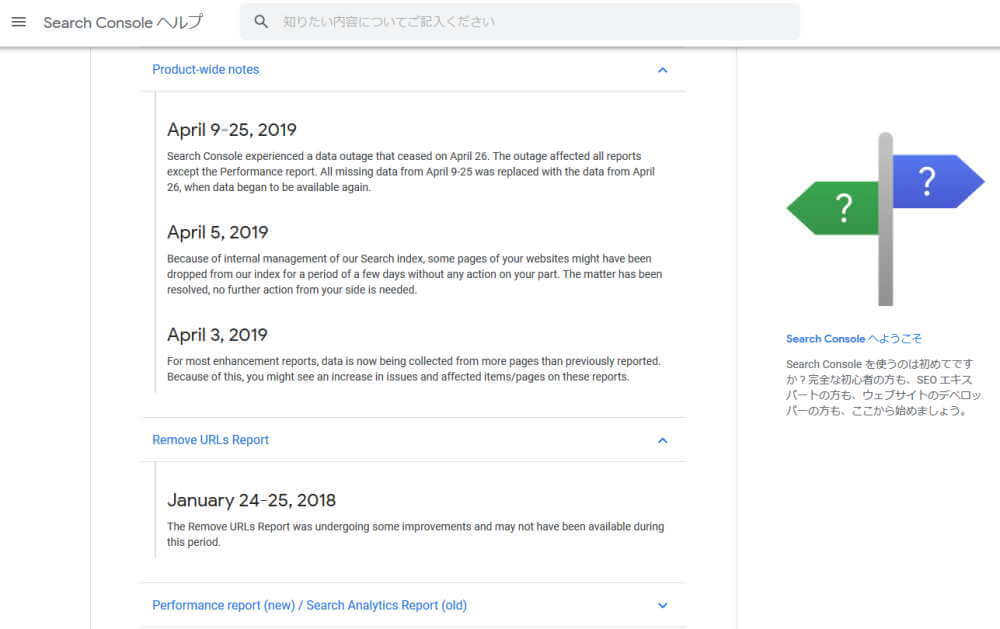
なんのこっちゃ?と思いますよね。そして、下の「詳細を見る」をクリックすると…、こんな感じで英語の画面に変遷します。

…なんのこっちゃ?と思いますよね。
Google社はアメリカの企業ですから、基本的にはこうして英語で情報が発信されるわけで、まだ日本語としての整備がされていないページもあるわけです。
英語が得意な方であればいいと思いますが、そんな時は、Googleのサイトで「翻訳」と検索すればこのように、ブラウザ上で翻訳ができる便利なサービスがあります。
この「テキストを入力」という箇所に、先ほどの英語をコピペすればいいわけです。

翻訳してもまだ、専門用語が並ぶ文章ではありますが、Google公式の情報ですから、必ず何らかの参考にはなるはずです。
サーチコンソール以外のチェックツール
サーチコンソールでエラーになった状態でサイトを使い続けるのは不安があるものです。
エラー内容についても様々な種類がありますので、修正後のサイトをすぐに確認できれば安心です。
こちらでチェックすると反映が早くされ、現時点でのWebサイト状況が分かります。
サーチコンソールと違い、リアルタイムで結果が分かります。

チェックの結果、こうしてモバイルフレンドリーであるとされれば安心です。