「アンカータグっていうのが大事らしいけど、アンカータグって何?」「SEO対策をする上で、アンカータグはどう使ったらいいの?」
今回は、そういった方に向けて、そもそもアンカータグとは何なのかや、アンカータグのSEOに効果的な使い方を紹介していきます。
この記事を読めば、アンカータグについての理解が深まり、アンカータグをSEOに沿った形で使うことができるようになります。
Contents
アンカータグとは?

アンカータグとは、aタグとも呼ばれるもので、リンク先のURLの代わりに表示するテキストを設定するためのHTMLタグのことを指します。
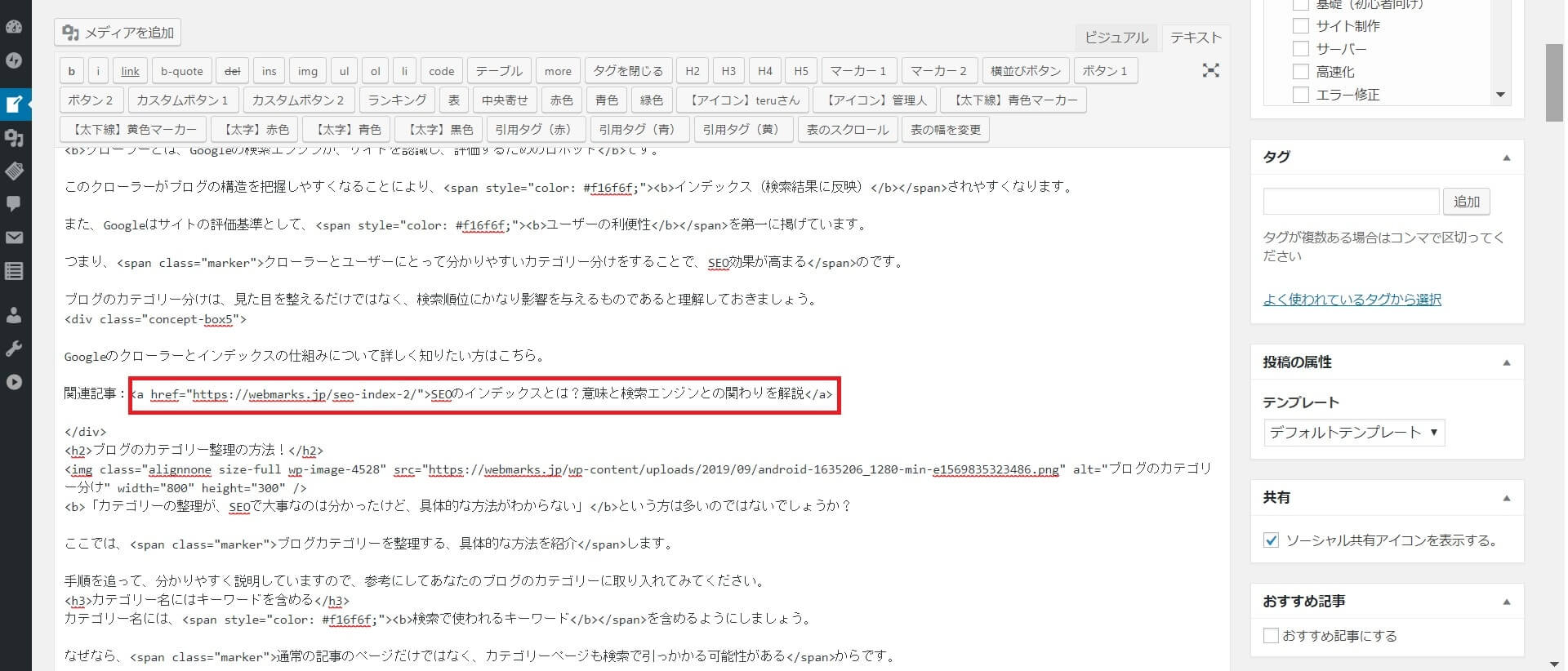
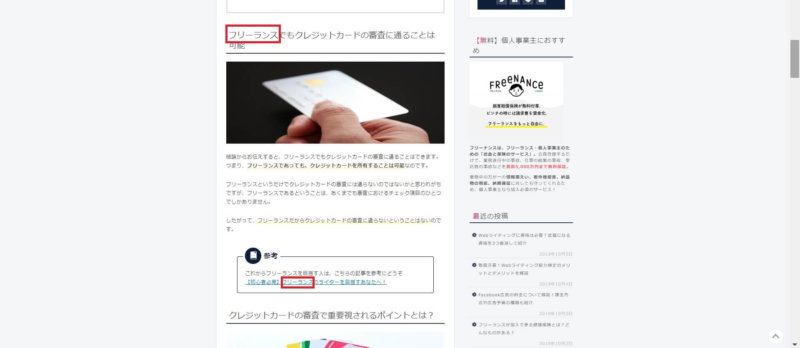
例えば、上記画像の赤枠で囲ってある部分のリンク先のURLは、本来 https://webmarks.co.jp/freelance-start/ という文字列です。
ただ、そのリンク先のURLにアンカータグを設置することで、英数字の文字列ではなく日本語のテキストを表示させています。
では、URLの文字列をそのまま表示するのではなく、アンカータグを設置するメリットは一体何なのか以下で説明します。
アンカータグを設置するメリット
アンカータグを設置すると、ユーザーがサイトやブログを使いやすくなり、SEO的にもメリットがあります。
アンカータグを利用することによる、ユーザーやSEOへのメリットは以下の通りです。
- リンク先の内容がわかりやすくなる
- ユーザーのクリック率が上がる
- サイト内での滞在時間が長くなる
- クローラーがページを理解しやすくなる
URLの文字列をそのまま表示しておくと、単なる英数字の文字列なので、リンク先に何が書かれているのかユーザーにはわかりません。
アンカータグを設置して、任意のテキストをURLの代わりに表示することで、ユーザーがリンク先の内容を理解しやすくなります。
結果として、クリック率が上がり、またリンクをたどってサイト内の別のページにアクセスすることで、サイト内での滞在時間が伸びるのでSEO的に好影響です。
また、リンクにアンカータグを正しく設置することで、クローラーがリンク先の内容を理解しやすくなり、ページの評価が高まることに繋がります。
ユーザーの利便性を高め、クローラーが理解しやすいページとなるように、アンカータグは正しく設置しましょう。
Googleがページをインデックスする仕組みについて詳しく知りたい方はこちら。
アンカータグの設置方法

「アンカータグがSEOにおいて大切なのは分かったけど、実際どうやって設置するの?」という疑問を感じた方も多いのではないでしょうか?
ここでは、アンカータグの基本的な設置方法を手順に沿って具体的に説明していきます。
読んですぐに取り入れられるように分かりやすく紹介していますので、参考にしてあなたのサイトやブログに活用してください。
アンカータグの記述方法

アンカータグはHTMLのタグなので、基本的にはテキストエディターなどのHTML編集画面で記述します。
アンカータグの具体的な記述方法は以下の通りです。
例)https://webmarks.co.jp/freelance-start/ というURLの代わりに、「【初心者必見】フリーランスのライターを目指すあなたへ!」というテキストを表示する場合
<a href=”https://webmarks.co.jp/freelance-start/”>【初心者必見】フリーランスのライターを目指すあなたへ!</a>
このようにHTMLで記述することで、ユーザーがページを閲覧する際には、以下のように表示されます。
hrefという記述は「href属性」といって、アンカータグ(aタグ)と併用することで、リンク先へ飛ばすことができます。
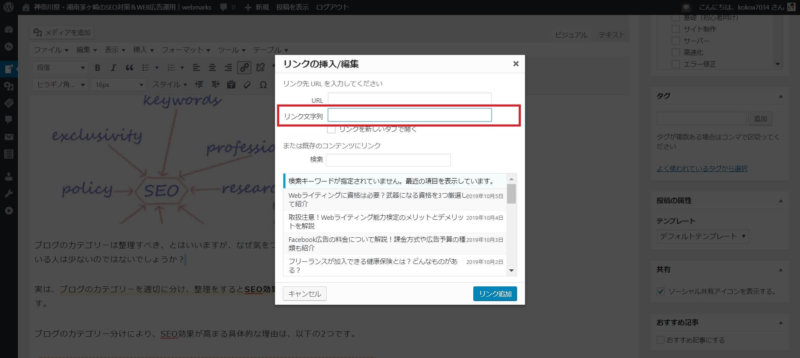
ワードプレスを使用して、ブログやサイトを運営している方であれば、以下のように[リンクの挿入]からアンカーテキストを記述するのが簡単です。

どちらの方法でも構いませんが、URLをページに貼り付ける際はアンカータグを使用して、代わりにテキストを表示しましょう。
リンクの開き方を指定する
アンカータグを使用すると、リンク先のページを同じウィンドウで開くのか、別ウィンドウで開くのかを指定することができます。
リンクの開き方を指定する際は、target属性を使用し、具体的には以下のように記述します。
別ウィンドウで開く:
<a href=”https://webmarks.co.jp/freelance-start/” target=”_blank” rel=”noopener”>【初心者必見】フリーランスのライターを目指すあなたへ!</a>
同じウィンドウで開く:
<a href=”https://webmarks.co.jp/freelance-start/” target=””_self”>【初心者必見】フリーランスのライターを目指すあなたへ!</a>
外部サイトを開く際には、target属性を使用して別ウィンドウで開くのが一般的です。
逆に、サイト内の別ページに移動する際は、別ウィンドウで開くと面倒に感じることもあるので、同じページで開くようにしておくと良いでしょう。
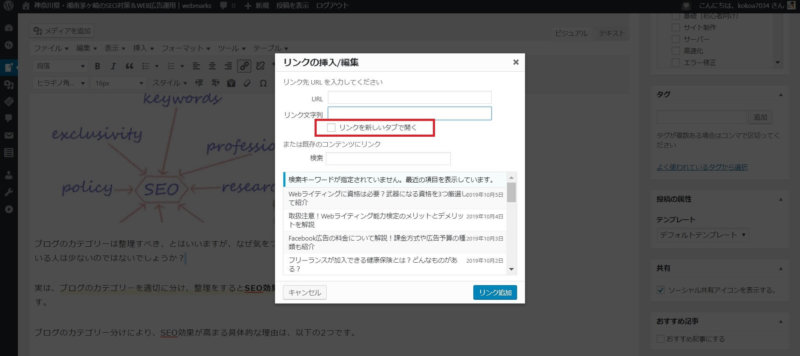
また、ワードプレスを使用している方であれば、以下のようにリンク先の開き方を指定することが可能です。

アンカータグのSEOに効果的な使い方のポイント
アンカータグの基本的な設置方法がわかったところで、SEOに効果的な使い方のポイントを紹介します。
上でも説明したように、アンカータグはユーザーとクローラーに理解しやすいように設置するのが基本です。
以下のポイントを押さえて、検索エンジンに評価されやすいアンカータグを設置しましょう。
対策キーワードを含める
アンカータグには、そのページで検索上位表示を狙っている対策キーワードを含めるようにしましょう。
なぜなら、検索エンジンは専門性の高いページを評価するからです。
ページで狙っているキーワードが含まれたリンク先を貼っておくと、関連性が高いと評価され評価が高まります。
具体的には、ブログやサイトのページに関連リンクを貼る場合に、タイトルや見出しに含まれているキーワードが入ったタイトルのリンクを貼ると良いでしょう。

関連性があるとGoogleに評価されればリンク先のページの評価も高まるので、キーワードを意識してリンクを設置しましょう。
キーワードの入れ方について詳しく知りたい方はこちら。
キーワードを詰め込み過ぎない
アンカータグにキーワードを含めることは大切ですが、含めすぎるとSEOに逆効果となってしまいます。
なぜなら、キーワードを過剰に含んだページは、Googleからスパムとみなされペナルティを受けてしまうからです。
ペナルティを課せられると、検索順位が大幅に下がったり、場合によっては検索結果から除外されてしまうこともあります。
また、ページ単位で見たときに、同一キーワードが含まれたアンカーテキストが過剰に設置されているのも問題です。
検索エンジンではなく、あくまでユーザーが使いやすいページを心がけ、不自然にならないようにアンカータグを使いましょう。
Googleのペナルティについて詳しく知りたい方はこちら。
まとめ
今回は、アンカータグとはそもそも何なのかや、アンカータグのSEOに効果的な使い方を紹介しました。
本記事のまとめは以下の通りです。
- アンカータグとはURLの代わりに表示するテキストを設定するためのHTMLタグである
- アンカータグを設置する際はリンクの開き方を指定することもできる
- アンカータグにはキーワードを含めることが大事だが不自然にならないようにする
アンカータグはユーザーの利便性と検索エンジンからの評価に関わり、SEO対策をする上では基本的なポイントです。
この記事を参考にして、アンカータグについての理解を深め、SEOに沿った適切な方法でアンカータグを使うようにしてください。
アンカータグ以外のHTMLタグについて詳しく知りたい方はこちら。