WordPressサイトを、PageSpeed Insightsで計測すると、「レンダリングを妨げるリソースの除外」という改善項目が出てきます。ものすごく噛み砕いて言えば、「JavaScriptと呼ばれるコードを、最適化してあげてね」ということです。
しかし、プログラミングの知識がないと、なぜそれが必要なのか、結局何をすればよいかわかりませんよね。
そこで今回の記事では、「プラグインを使って、かんたんにJavaScriptを最適化する方法」をご紹介します。1クリックでかんたんに解決できるので、初心者のかたこそ、ぜひお読みください。
Webマーケターは、時間や場所に縛られない仕事。自宅やカフェはもちろん、旅行をしながら働くことだって可能です。
- 「将来性・やりがいを感じられず、先が見えない」
- 「仕事だけでなく、プライベートの時間も大事にしたい」
- 「需要のあるスキルを身につけて、安定した収入を得たい」
公式LINEでは、Webマーケター適正診断と5Days動画講座をプレゼントしています。

\働き方など何でも相談可能/
Contents
そもそもJavaScriptとは?

そもそもJavaScriptとは何でしょうか?
JavaScriptとは、WEBページに動きをつけるためのプログラミング言語です。たとえば、写真のスライドショーや、アニメーション、クリックすると表示されるポップアップ、これらはすべてJavaScriptによるものです。
JavaScriptのおかげで、サイト訪問者にとって、使い心地のよいサイトをつくることができています。
では、このJavaScriptと、サイト表示速度には、どういう関係があるのでしょうか。そして、JavaScriptをフッターに移行すると、なぜ重くなってしまったWordPressサイトが高速化するのでしょうか。
\働き方など何でも相談可能/
JavaScriptをフッターに移行する理由

なぜ、JavaScriptをフッターに移行すると、サイト表示速度が改善されるのでしょうか。その理由は、「サイトが表示される仕組み」にあります。
WordPressサイトが表示される仕組み
WordPressサイトが表示されるまでの仕組みをご存知でしょうか?
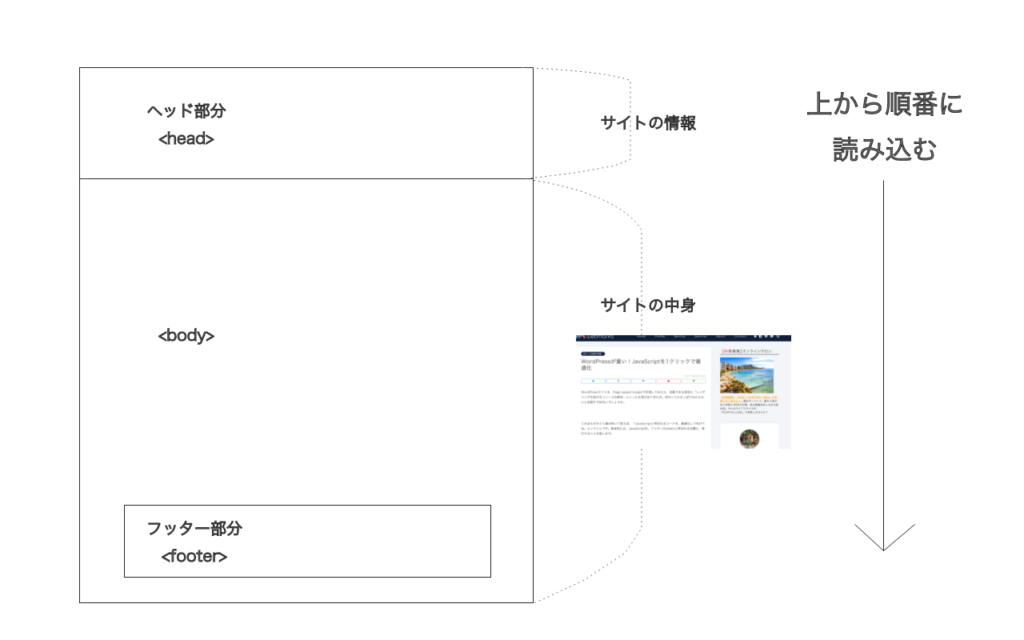
かんたんにご説明しますので、下図をごらんください。

上の図は、WEBページの中身を、図で表したものです。
ページは大きく2つに分けることができ、それぞれ「ヘッド部分<head>」と「ボディ部分<body>」と呼ばれます。(説明をわかりやすくするために、かなり大まかにまとめています)
サイトの情報が書かれている場所です。サイト名、サイトの概要などが書かれます。いわば、サイトのプロフィール部分です。訪問者にはこの情報は見えません。
サイトの見た目に関する情報が書かれている場所です。普段あなたが見ているのは、ボディ部分に書かれている情報になります。
サイト情報は、上から(ヘッド部分から)下に向かって順番に読み込んでいく仕組みになっています。つまり、ヘッド部分<head>の情報の読込が終わらないと、ボディ部分<body>は表示されない=訪問者はサイトを見ることができない仕組みになっています。
そのため、ヘッド部分<head>の読込み時間をなるべく短くすることが、サイト表示速度に改善につながります。
このことは、Googleの公式ドキュメントにも記載されています。
ページを高速で読み込むには、初回ペイント時に必要なスクリプトやリンクをインライン化して、それ以外の要素は後回しにします。
サイトに初回ペイントの遅延を引き起こすリソースを使用しない | Tools for Web Developers | Google Developers
WordPressサイトの表示は「JavaScript待ち」
さて、ここからがやっと本題です。
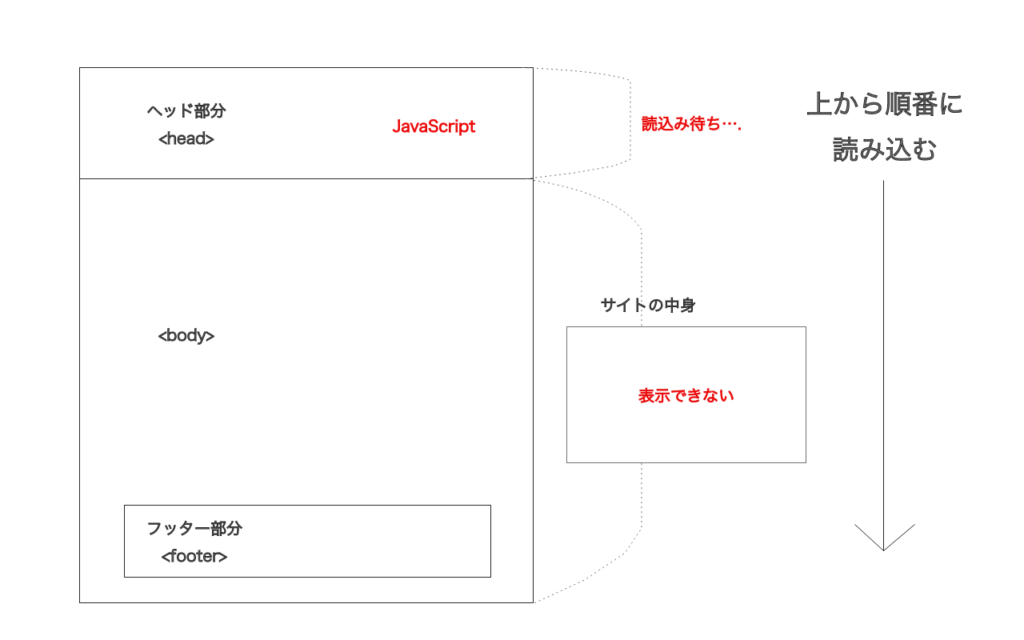
WordPressサイトでは、JavaScriptがヘッド部分<head>に設置されていることがあります。前述のとおり、JavaScriptは、サイトに動きをつけるためのもの、あくまで演出するためのものであり、サイトを表示させるために、最優先で読み込むべきものはありません。

むしろ、JavaScriptがヘッド部分<head>にあることで、読込が遅くなってしまいます。サイト表示が「JavaScriptの読み込み待ち」状態になってしまう。これがWordPressサイトが重くなる原因の一つです。
JavaScriptをフッターに移行すれば、まずサイトを表示させることができる
では、サイト表示が「JavaScriptの読み込み待ち」状態になることを避けるには、どうでしょうか。その答えが、JavaScriptをフッターに移行させる、です。

繰り返しになりますが、WordPressサイトを高速化したいのであれば、まず取り組むべきは、サイトを表示させるまでの時間を短縮することです。JavaScriptをフッターに移行すれば、表示時間を短縮できるので、サイト表示速度が改善することができます。
\働き方など何でも相談可能/
プラグインでJavaScriptをフッターに移行する
ここからは、JavaScriptをフッターに移行する方法を、具体的に解説します。
まずは、「JavaScript to Footer」というプラグインを使った方法についてです。
- わずか2kbしかない
- インストールするだけなのでかんたん
- ファイルを編集する必要がなく低リスク
テーマとの相性を確認する
プラグインをインストールする前に、念のため、お使いのテーマとの相性を確認しておきましょう。「JavaScript to Footer テーマ名」でGoogle検索し、不具合が発生したケースがないか調べてみましょう。
「JavaScript to Footer」を使うと、不具合が発生しそうであれば、他のプラグインを使うか、次の章でご説明する「ファイルに直接書き込む」を試してみてください。
インストール手順
それでは、「JavaScript to Footer」をインストールしていきましょう。

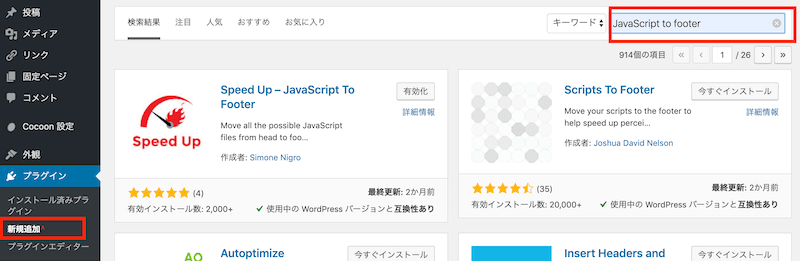
WordPressの管理画面、左メニュー「プラグイン」→「新規追加」を選択。検索窓に「JavaScript to Footer」と入力します。

上記のプラグインが見つかったら、「インストール」→「有効化」と選択。
以上で終了です。とても簡単ですね。
\働き方など何でも相談可能/
プラグインを使わずに、JavaScriptをフッターに移行する

プラグイン「JavaScript to Footer」がテーマと相性がよくなかった場合、もしくはプラグインを使いたくないという人向けに、直接ファイルに書き込む方法も解説します。
functions.phpへの書き込み
この方法を行うかたは、事前に必ずバックアップとってください。バックアップは、下記の記事が参考になります。
バックアップがとれたら、書き込みをしていきましょう。

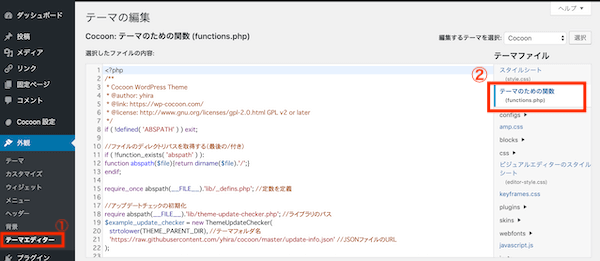
- WordPress管理画面の左メニュー「外観」→「テーマエディター」を選択
- 右メニュー「テーマファイル」→「テーマのための関数(functions.php)」を選択
- 表示されたコードをスクロールし、一番下の行に、下記のコードをコピペ
function move_scripts(){
remove_action('wp_head', 'wp_print_scripts');
remove_action('wp_head', 'wp_print_head_scripts', 9);
remove_action('wp_head', 'wp_enqueue_scripts', 1);
add_action('wp_footer', 'wp_print_scripts', 5);
add_action('wp_footer', 'wp_print_head_scripts', 5);
add_action('wp_footer', 'wp_enqueue_scripts', 5);
}
add_action( 'wp_enqueue_scripts', 'move_scripts' );これで、WordPressが書き出しているほとんどのJavaScriptを、フッターへ移行することができます。
作業としては以上になります。
お疲れさまでした。
\働き方など何でも相談可能/
まとめ

今回の記事をまとめると以下のようになります。
- サイト表示速度を上げるには、ヘッダー部分の読込みを早くするべき
- JavaScriptがヘッダーにあると、サイト表示が「JavaScript読込み待ち」になってしまう
- JavaScriptをフッターへ移行すれば、サイト表示時間を短縮できる
- プラグイン「JavaScript to Footer」を使えば、かんたんにフッターに移行できる
WordPressサイトは、メンテンスしなければ、どんどん重くなってしまいます。SEOにも不利なので、サイト表示速度はできるだけ改善しましょう。
WordPressサイトを高速化するための方法は、下記の記事にまとまっていますので、ぜひあわせてお読みください。

また、現在WEBMARKSではSEOに特化したWebマーケター養成スクールを運営しています。講座の特徴として、現在現役でクライアントを10社以上持つフリーランスマーケターが代表して直接教えてくれるプログラムをご用意しています。
現役で案件を動かしているマーケターから、現場の生の声などを直接お届けできるという点が当スクールの強みです。さらに、Webマーケターとして就職・転職・副業・独立を考えている方に向けて、それぞれの方針にあった対応を個別にサポートいたします。
サービスについての詳細については、以下の専用ページをご覧ください。
- 「将来性・やりがいを感じられず、先が見えない」
- 「仕事だけでなく、プライベートの時間も大事にしたい」
- 「需要のあるスキルを身につけて、安定した収入を得たい」
公式LINEでは、Webマーケター適正診断と5Days動画講座をプレゼントしています。
Webマーケターは、時間や場所に縛られない仕事。自宅やカフェはもちろん、旅行をしながら働くことだって可能。
これまでの経験や趣味、関心のあることを活かしやすく、社会貢献にもつながるため、やりがいが大きいのが特徴です!
会社員から独立を成功させた、現役フリーランスWebマーケターが、ご相談に乗らせていただくことも可能です。
まずは、下記から公式LINEをチェックしてみてください。
\働き方など何でも相談可能/