「サイトを運営しているが、表示速度に問題がある」「表示されるのが遅くなってしまい、ユーザーが離脱してしまう」
ウェブページの表示速度は、ユーザーの満足度に非常に大きな影響を与える指標になっています。表示速度を改善する方法は、そこまで難しいことではありません。一つ一つ丁寧に解説していきます。
Contents
Webサイトの表示速度がなぜ重要なのか?
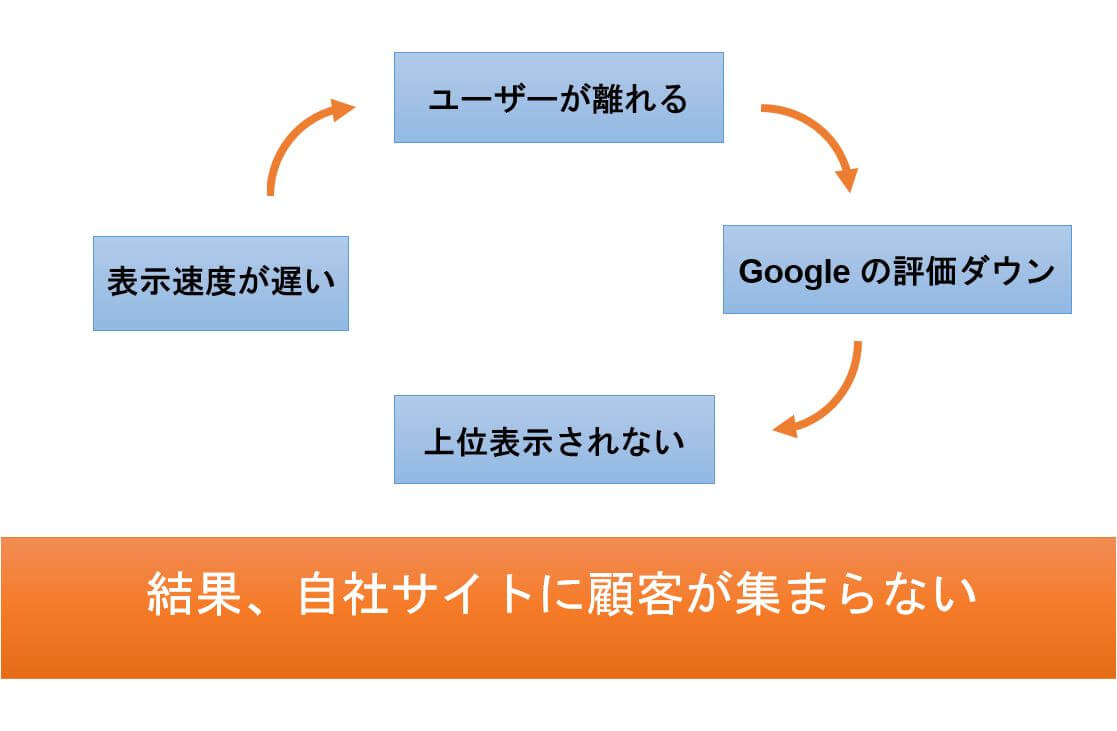
サイトの表示速度が遅いとユーザーが離れてしまう
「知りたいことがあり、Googleで検索してみたが、なかなかページが表示されない」
このようなことは誰でもあったことはないでしょうか?
こちら側がユーザーのためになる記事をいくら執筆していたとしても、表示されるのに時間がかかってしまっては、ユーザーはストレスを感じ、戻るボタンを押してしまいます。
実際の実験結果としまして、Section.ioのリサーチでは、ページスピードが2秒だと9.6%のユーザーが離脱し、7秒だと32.3%まで上昇するというデータが報告されました。
またAmazonでは、ページスピードが0.1秒遅くなるだけで売り上げが1%下がるというデータがあります。
このように表示速度は、「ユーザーが自社のサイトを見てくれるかどうか」、「自社のサービスを利用してくれるかどうか」という点で非常に重要です。
Googleからの評価が下がる
上記のようにユーザーが自社サイトから離れていってしまうと、今度はGoogleからの評価が下がってしまいます。
Googleはユーザーがどのサイトを開き、どのくらいの時間滞在したか、などのデータを大量に保有しています。つまり、「ユーザーがサイトを開こうとしたが、すぐに閉じてしまった」というデータも所持しているのです。
このマイナスのデータが大きいとGoogleから、「このサイトはユーザーにとって価値がない」と判断されてしまいます。
また、頻繁に行われるGoogleアップデートでも表示速度について追求されています。2018年のスピードアップデート、2021年のコアウェブバイブルでも、ページスピードは評価対象です。
いずれも極端に遅くなければ問題はありませんが、もし2.5秒以上かかる速度の場合、すぐに改善されることをおすすめします。
SEOの効果も下がり検索結果がダウン
Googleからの評価が下がるということは、検索結果で上位表示が狙えないということにもつながります。
上位表示がされていないページでは、ユーザーから閲覧されること可能性はかなり低くなり、企業の売上にも悪影響を及ぼしてしまうでしょう。
 このような結果にならないように表示速度を改善する必要があります。
このような結果にならないように表示速度を改善する必要があります。
自社サイトの速度が上がれば、
- ユーザーに自社コンテンツを見てもらえる
- Googleからマイナスの評価をもらわない
結果、見込み顧客の発掘や売上につながりやすくなるでしょう。
サイトの表示速度を改善するためのツール

表示速度を改善するために、まずはどの部分が妨げになっているか原因を特定する必要があります。
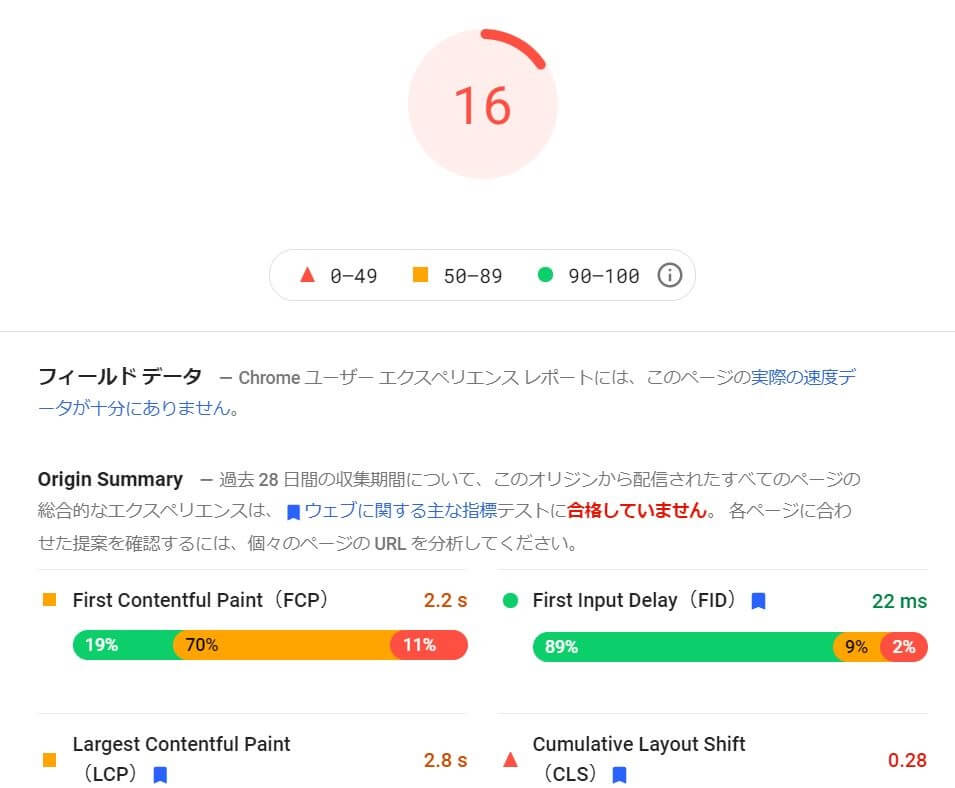
Page Speed Insights
Page Speed InsightsはGoogleが提供しているサービスです。PC版・モバイル版それぞれで評価をしてくれます。
およそ50点を下回っていた場合、表示速度に問題がありますので、改善に取り組むことがおすすめです。

表示結果の下部に「改善できる項目」がありますので、1つ1つ確認しながら対策を行います。
ただし、注意点が1点あり、「次世代フォーマットでの画像の配信」は無視していただいても大丈夫です。

JPEG 2000、JPEG XR、WebPなどの画像・動画フォーマットはブラウザによっては対応していないものがありますので、こちらに関しては変更しないことが望ましいです。
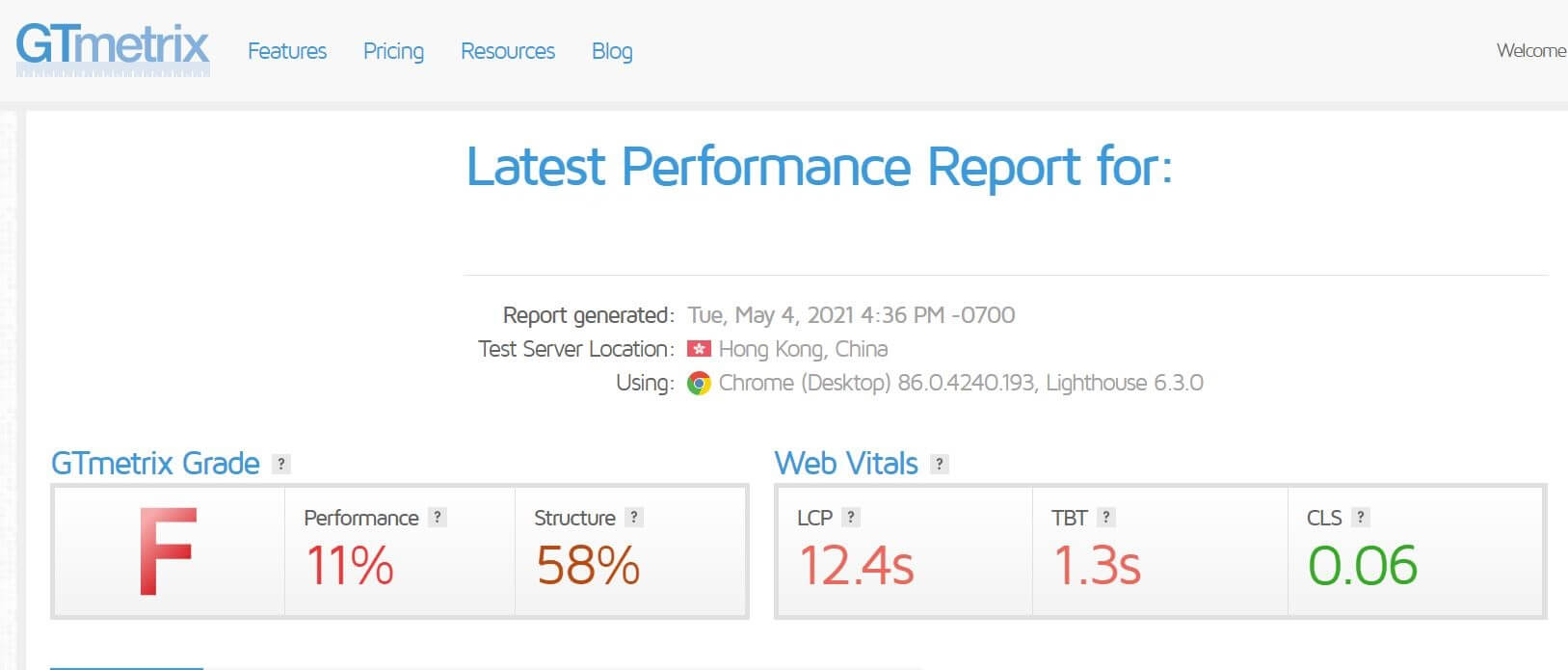
GTmetrix
GTmetrixもサイトの表示速度を計測してくれるサービスです。Page Speed Insightsよりもより詳細にどこが原因か教えてくれます。
しかし、現在日本語対応されていないので注意が必要です。

また、初期設定ですと計測サーバーがカナダになってしまいます。サーバーを変更するにはログインが必要ですが、無料でアカウントを作成できますので、アカウントを作って変更しておくことをおすすめします。
サイト表示速度の具体的改善策

上記2つのサービスで速度計測をしていただくと、自社サイトの問題点が見えてくるかと思います。
実際にどのような点を意識して改善を行っていくか、具体的な事例を説明していきます。
画像サイズの圧縮
もっとも改善が行いやすく効果的な方法は、サイズの大きな画像ファイルを縮小することです。
PNGファイルをJPGファイルに変換
もしPNGファイルが使われていましたら、どうしても必要なものを除いてJPGファイルに変換します。
PNGファイルは透過に対応していたり、画質を落とさずに保存ができます。しかし、それゆえにファイルサイズが大きくなってしまいます。
そこでそういった機能が必要なければ、容量の少ないJPGファイルに変換しファイルサイズを小さくします。下記のサービスなどで変換可能です。
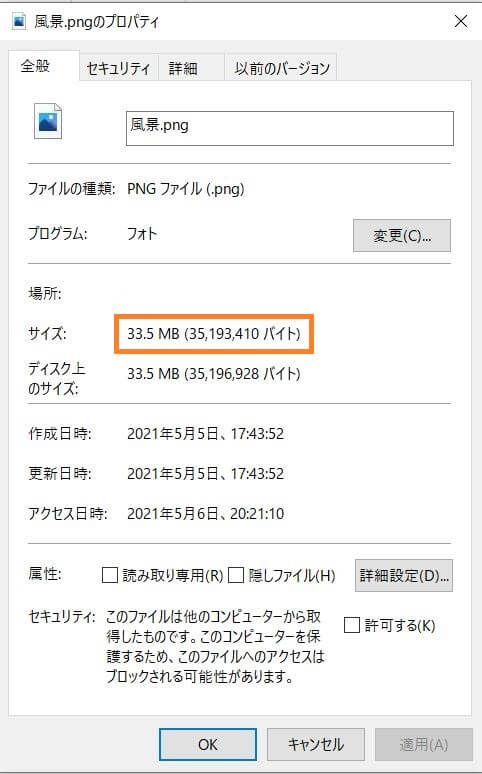
実際に以下の無料PNG画像を変換してみました。

すると、JPGファイルに変えただけで33.5 MBから2.13 MBと、かなりファイルサイズが小さくなりました。いかにPNGファイルのサイズが大きいかわかると思います。
▼JPGファイルに変換前

▼JPGファイルに変換後

Webフォントの見直し
自社サイトのデータだけでなく、外部のデータも読み込むことで速度が低下してしまいます。特にもともとのフォントではなく、Webフォントを使用している場合、1つ1つ読み込んで表示されるので、時間のかかる原因になるのです。
ここを改善することによって、Page Speed Insightsの評価がかなり上がる可能性があります。
どうしてもおしゃれなフォントを使いたいところだけWebフォントで指定して、他の場所ではブラウザのデフォルトで表示させるようにしましょう。
CSS・JavaScriptの改善
デザインや動きの凝ったサイトを制作していくとCSS、JavaScriptファイルが膨大になってしまいます。しかし、シンプルなサイトのほうが表示速度は速くなります。
例えばスクロールすると文字や画像が表示されるといった動きが多いと、PCやスマホの処理がかかり、結果的に遅くなってしまうのです。
また、CSSやJavaScriptのソースファイルには改行やコメントなど余計な情報が含まれています。これらを圧縮してくれるツールを導入し、無駄なコードを減らしていきます。
下記のツールなどで圧縮が可能です。
有料サーバーへの切り替え
現在、無料でWebサイトを作成できるサービスが多くあります。例えばWixなどサービスを使用すれば簡単に自社サイトを立ち上げることが可能です。
しかし、こういった無料サービスで立ち上げたものは表示速度がかなり遅いことがあります。
なかなか表示されない状態であれば、せっかく作ったサイトにユーザーが訪れても、すぐに離脱されてしまうでしょう。
ですので、金額がかかっても有料のサーバーでサイトを構築する必要があります。xサーバーやロリポップなど大手のサーバーがおすすめです。
ブラウザのキャッシュを活用
キャッシュとは一度得たデータをブラウザ上に保存しておく仕組みです。
すなわち一度訪れたユーザーが再び自社サイトを閲覧した場合、再度データをダウンロードする必要がなく、サイトを素早く表示させることが可能です。
またデータ通信量も減るので、月々のデータ容量を気にするスマホユーザーの方に対してもメリットとなります。
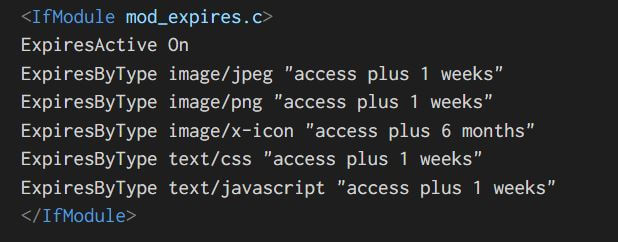
キャッシュは.htaccessファイルに記述することによって設定できます。

上記は記述例です。実際にはエンジニアの方に協力のもと、記述するようにしてください。
以下の記事に詳しく説明されています。
サイト表示速度の改善後に行うべきSEO対策
上記の方法を試していただくと、ユーザーのストレスが減り、自社サイトからの離脱が減ります。またGoogleアップデートで重要であるページスピードの問題も解決されます。
表示速度が最適化されましたら、コンテンツを充実させていくことが大切です。ユーザーが役立つ情報を記載することにより、さらにサイトの滞在時間が上昇します。
SEO対策で最も重要なことは「ユーザーのためになるか」です。
速度を改善し、質の高いコンテンツを作成することによって、見込み顧客が増えていきます。