- GA4の直帰率の改善方法を知りたい方
- 直帰率の計算方法や確認方法を知りたい方
- 直帰率を改善すべきか悩んでいる方
この記事ではこのようなお悩みをお持ちの方向けに、GA4の直帰率を軸に改善方法や計算方法、確認方法、改善ページの選定方法などをわかりやすく説明していきます。
本記事を参考にして、自社の事業で正しく直帰率の改善を行ってご自身の事業の成果向上にお役立ていただければと思います。
\働き方など何でも相談可能/
Contents
直帰率とは?GA4とUAの変更点も解説!

直帰率はサイトの入口となるページがユーザーに満足を得られたかを確認するために重要な指標です。直帰率は主にgoogleが提供しているツール(GA4、UA)を使用して測ります。
新しくリリースされたGA4とこれまで使われてきたUAは、計測に対しての考え方が大きく異なります。そのため、直帰率の定義も変更されました。GA4とUAのツール全体の変更点を踏まえた上で、GA4の直帰率とは何かを中心に解説していきます。
GA4とUAの変更点
考え方
GA4はUAとデータの計測に関する考え方が大きく変更されています。
- UA:「セッション(訪問)」軸にデータが計測される分析ツール
- GA4:「ユーザー」を軸にデータが計測される分析ツール
分析対象
- UA:Webサイト
- GA4:Webサイト・アプリ・動画
このようにGA4は、UAでは計測ができなかったユーザーの行動をより正確に計測できるようになりました。
\働き方など何でも相談可能/
GA4の直帰率とはなに?新しく出てきたエンゲージメントとは?
まずGA4では直帰を、ユーザーのエンゲージメントが発生しなかったセッションのことをいいます。
エンゲージメント発生の条件3つ
- ページ訪問後10 秒以上そのページに滞在したセッション
- 目標達成(コンバージョン)したセッション
- 複数のページを閲覧したセッション
上記の条件のいずれかを満たしている場合はGA4の直帰にあたらず、最初に訪問したページ(LP)だけを閲覧して離脱しても直帰とみなされません。
つまり直帰率はユーザーのエンゲージメントが発生しなかったセッションの割合のことで、非エンゲージメント率ともいいます。
UAの直帰率との違い
UAの直帰率の定義
UAでは、全体のセッション数のうちユーザーがそのサイトに最初に訪問したページ(LP)から同サイト内の他のページを閲覧せずに離脱してしまった割合を指していました。
一般的に離脱が起きる原因は以下の3つです。
- LPを訪問後、他のサイトに移動する
- LPを訪問後にタブやブラウザを閉じる
- LPを閲覧した後、セッションが切れた場合(使用するツールによって異なる)
上記3のセッションが切れる場合の定義については使用するツールによって異なります。
oogle アナリティクスの場合、30分間何も操作しない時やLPを閲覧している最中に午前0時を迎えた時にセッションが切れると定義されています。
UAではLPの滞在時間などは考慮されません。そのため、数秒の閲覧後の離脱もすべての内容をチェックした後の離脱も、同じ直帰としてカウントされてしまいます。
WEBMARKS関連記事
Googleアナリティクスの直帰率とは?目安や離脱率との違いを解説!
GA4とUAの直帰率の違い
GA4ではユーザーがLPに対してのエンゲージメントの有無が判断基準であるのに対して、UAはサイトの滞在ページ数が1ページか否かを判断基準にしているため、直帰率の定義が大きく変わっています。そのため、GA4とUAで収集した直帰率は同じ基準で比較ができないため、継続して指標を使用する場合は混同しないよう注意が必要です。
\働き方など何でも相談可能/
離脱率との違いは?

直帰率と離脱率はサイトから離れたユーザーの割合を示すため、意味が類似しています。そのため離脱率は直帰率とよく比較される指標です。こちらでは、離脱率の意味や計算方法、GA4の直帰率と離脱率の違いをわかりやすく解説していきます。
離脱率とはなに?GA4の離脱率とUAの離脱率の違いはあるの?
離脱率とは?
離脱率もGA4とUAで考え方が異なります。
GA4の離脱率は、当該ページが存在するセッションの中で当該ページが最後に閲覧された割合のことを指します。
UAの離脱率は、当該ページのPV数の中で当該ページが最後に閲覧された割合を指していました。
GA4とUAの離脱率の計算方法の比較
GA4とUAでは離脱率の計算方法が変わりました。当該ページが閲覧された回数(離脱数)を分子にして計算することは共通していますが、UAでは「PV(ページビュー)」を、GA4では「セッション」を分母にして計算します。
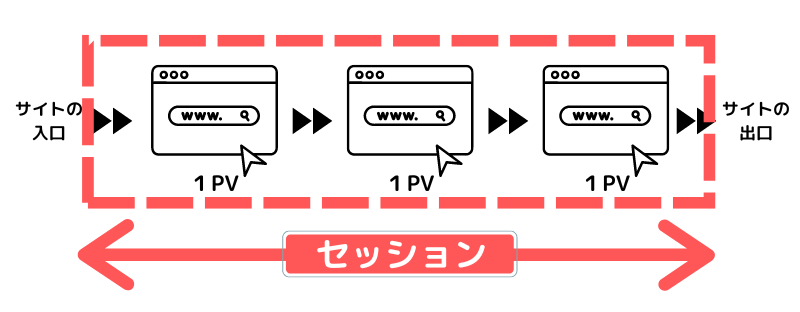
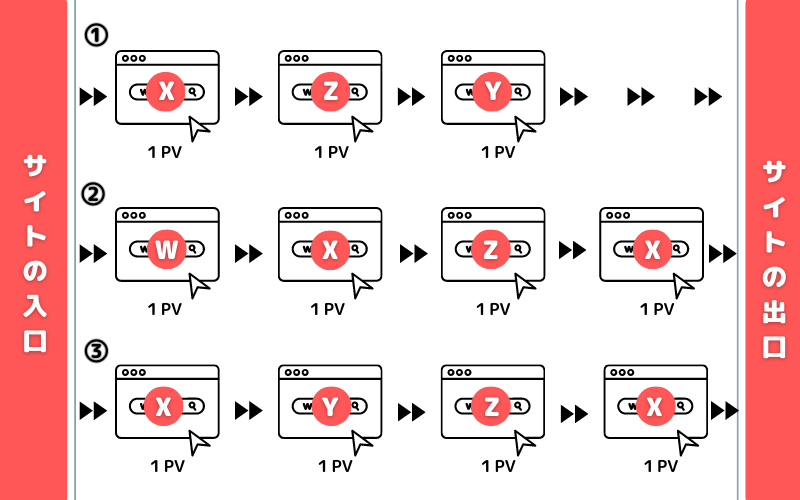
離脱率の計算方法の確認の前に、計算の基礎となるPVとセッションの違いを以下の図で確認していきましょう。

PVはページごとの表示回数であるのに対して、セッションはサイトの入口から出口までの一連の流れの回数を言います。
例として、以下の3セッションにおけるGA4とUAのページXの離脱率を比較していきましょう。

- ページX→ページZ→ページY
- ページW→ページX→ページZ→ページX
- ページX→ページY→ページZ→ページX
【UAでのページXの離脱率】
ページXの離脱数(2回)÷ページXのPV数(5回)=40%
【GA4でのページXの離脱率】
ページXの離脱数(2回)÷ページAが存在するセッション数(3回)=66%
セッション数はPV数よりも大きいカテゴリの数値であるため、UAよりもGA4の離脱率の方が多くなる傾向にあります。
※GA4では離脱率は数値として表示されないため、「探索」からセッション数と離脱数を確認して計算する必要があります。
GA4の直帰率と離脱率の違い
直帰率の計測対象は「ユーザーのエンゲージメントが1度も発生しなかったセッション」であるのに対して、離脱率は「当該ページが存在するすべてのセッション」に対しています。直帰率は離脱率の概念の一部です。
\働き方など何でも相談可能/
直帰率を確認する方法2つをご紹介!

GA4のリリース当初は直帰率という考え方が一度削除されて、ユーザーがそのページにアクションを起こしたかを確認するエンゲージメント率のみ測れる仕様となっていました。しかし、2022年に直帰率をGA4でも確認できるようになりました。こちらでは直帰率のGA4での確認の方法を2つ、図とともにわかりやすくご紹介します。
標準レポートで確認する方法
標準レポートはサイトの全体像を把握するための基本的な分析ができるものです。ここでは「ページとスクリーン」のレポートに直帰率の指標をカスタマイズして追加する方法を紹介します。デフォルトのレポートを残しておくために元の標準レポート複製をしたうえで、作成していきましょう。手順は次の通りです。
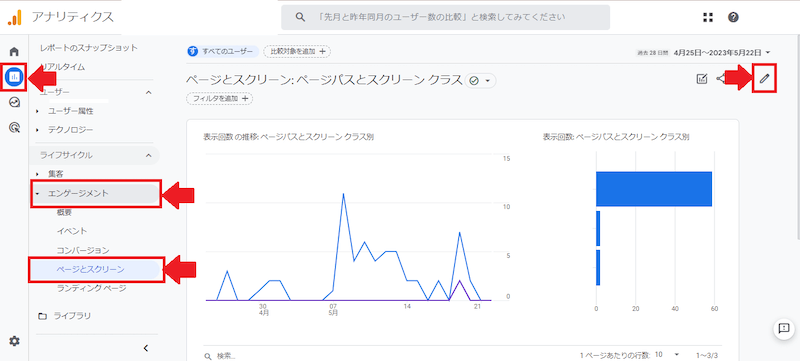
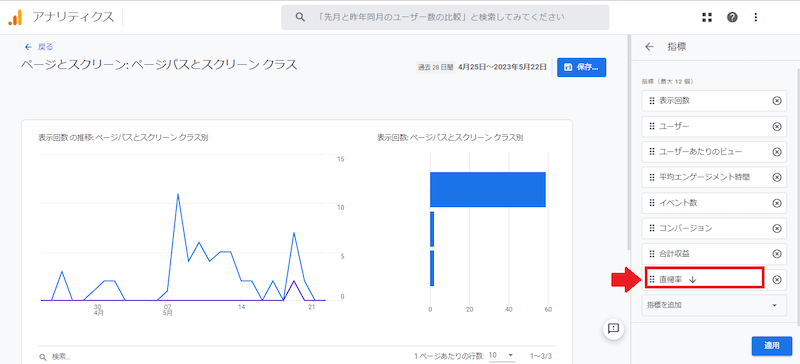
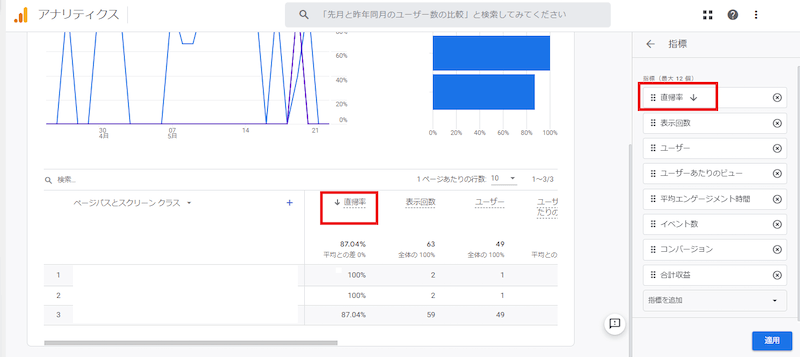
1.[レポート]>[エンゲージメント]>[ページスクリーン]の順に開き、4つのアイコンが並んでいる最右端にカーソルを合わせると表示される[レポートをカスタマイズ]のペン型のアイコンを選択

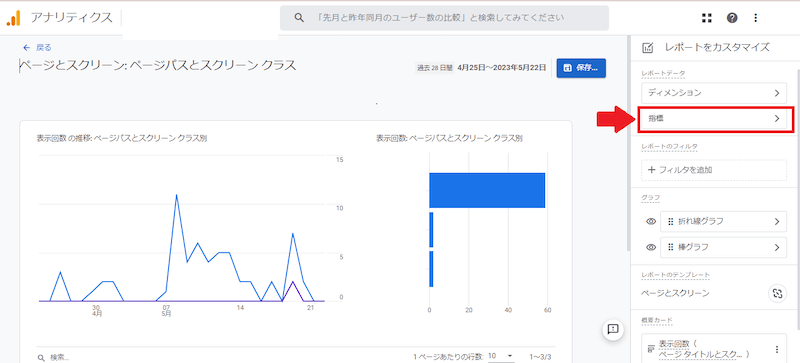
2.右側に表示される[レポートデータ]の[指標]を選択する

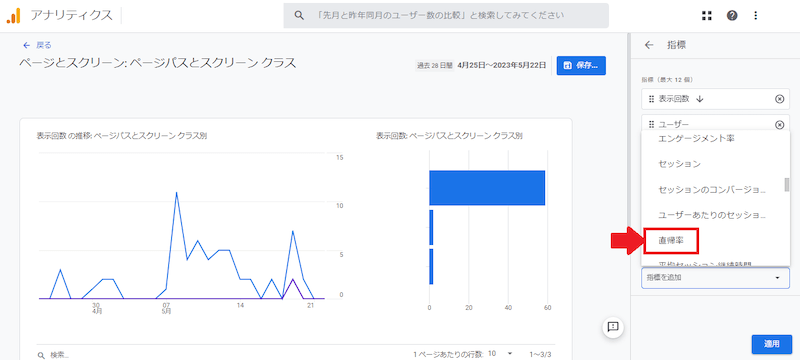
3.[指標を追加]を選択して[直帰率]を選ぶ

4.一番下に表示される[直帰率]を必要に応じてドラッグして適当な位置へ移動してください。
5.指標は上部のものから順にレポート内の左側に表示されますので、見やすい位置に設定してください。

探索レポートで確認する方法
次に探索レポートで確認する方法をご紹介します。
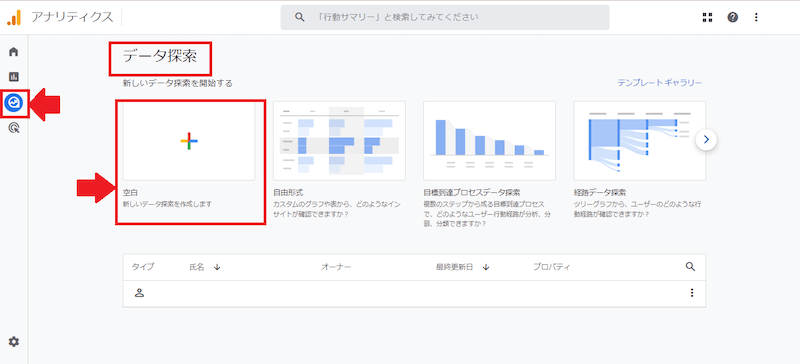
1.「探索」>「データ探索」>「空白」からレポートを新規作成しましょう。以下の画像のように「空白」をクリックして先に進めます。

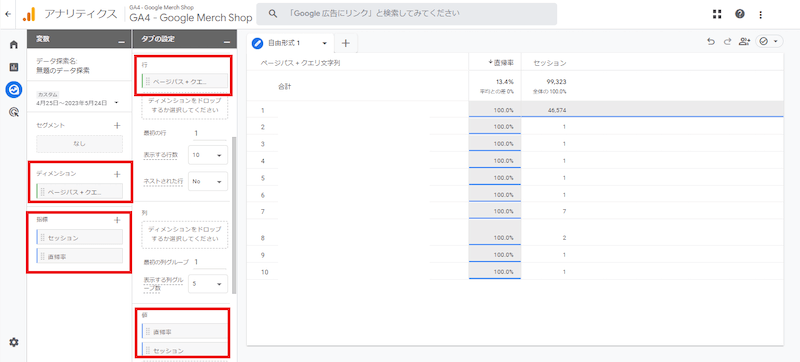
2.「変数」のタブからディメンションの「+」マークをクリックします。
指標の中から「ページ/スクリーン」>「ページパス+クエリ文字列」にチェックを入れてインポートしてください。
指標の項目の「+」マークをクリックして、「セッション」>「セッション」と「直帰率」の二つの指標をインポートします。
行の項目に先ほどディメンションの項目をクリックして、インポートした「ページパス+クエリ文字列」を追加します。
値の項目に先ほど指標の項目をクリックして、インポートした「セッション」と「直帰率」を追加します。

この方法でユーザーの直帰率(非エンゲージメント率)を計測できます。また必要に応じて比較したい指標などを加えてオリジナルのデータにすることができます。
\働き方など何でも相談可能/
直帰率の計算方法

上述の「直帰率を確認する方法2つをご紹介!」のパートでは、GA4での直帰率の確認方法をお伝えしました。そこで確認ができる直帰率はどのように算出されているものなのでしょうか。こちらでは計算方法の解説とUAとの変更点をご紹介します。
GA4での計算方法
上述のとおり、GA4から直帰率についての考え方はサイトのLP(ランディングページ)でのエンゲージメントの発生の有無が核の指標となっています。そのため、計算もエンゲージメント率を使って行います。
計算方法:直帰率=1-エンゲージメント率
UAとの変更点
UAはサイトのLPから同サイト内の他のページへの訪問の有無が判断基準となっているため、GA4と計算方法も異なります。
計算方法:直帰率=ページの直帰数÷当該ページから始まるセッション数×100
例から見るGA4とUAの直帰率の違い
- LP訪問後に同サイト内の他のページに遷移した。
- LP訪問後10秒以内に同サイトの他のページに遷移せずに離脱した。
- LP訪問後に同サイト内の他のページに遷移せずにコンバージョンイベントが発生した。
- 1~3のどれも満たさず、LPから離脱した。
GA4:4の場合のみ直帰したとみなされる。
→上記の場合、
エンゲージメント率=エンゲージメントのあったセッション(3回)÷すべてのセッション数(4回)=75%
したがって直帰率=1-エンゲージメント率(75%)=25%
UA:2~4が直帰とみなされる。
→上記の場合、
直帰率=ページ直帰数(3回)÷当ページから始まるセッション数(4回)=75%
GA4の分析では「エンゲージメントが発生すれば直帰しなかった」とみなされるため、GA4の直帰率はUAと比較して低くなる傾向にあります。
\働き方など何でも相談可能/
直帰率の目安

直帰率が把握できている場合でも、その直帰率が適切な値なのかの判断に悩まれることがあると思います。ここではGA4における直帰率の目安と業界別の平均について表などを用いてわかりやすくご説明します。
直帰率の目安
GA4における平均的なエンゲージメント率は55%という米国企業の調査結果があり、直帰率は45%以下ということになります。
また、サービスを提供する先が法人か個人かでも平均直帰率の数値が異なります。
- BtoB企業:37%以下
- BtoC企業:29%以下
※総数から平均エンゲージメント率を除した割合。
GA4ではエンゲージメントがなかったセッションの割合を導くため、UAでは直帰率が高くなりがちだったブログなどの記事サイトの分析がしやすくなりました。
業界別の平均
また、GA4における業界別の平均エンゲージメント率は以下のとおり(一部抜粋)です。多くの平均エンゲージメント率は60~75%の範囲内に収まっています。
| 業界 | 平均エンゲージメント率 |
|---|---|
| BtoB SssS | 61% |
| eコマース | 83% |
| 製造業 | 68% |
| 金融 | 76% |
| 医薬品 | 64% |
直帰率はエンゲージメントをしなかったセッションを指すので、平均直帰率は35~40%程度と考えられます。
\働き方など何でも相談可能/
改善するページの選び方

GA4の直帰率はエンゲージメントが発生しなかった割合を示すため、UAの直帰率よりも低い数値で算出される傾向にあります。
また、直帰率とみなされない条件に当てはまっている場合でもエンゲージメントが発生したと判断されただけのケースもあります。(ページから目を離しているだけなど)改善が必要なページは、直帰率やエンゲージメント率だけではなくサイトやページの目的に合わせて、以下の指標と一緒に分析を行ったうえで判断していきましょう。
- 平均エンゲージメント時間(実際にページやアプリを使われていた時間)
- スクロール率
- コンバージョン
\働き方など何でも相談可能/
直帰率が高い場合の改善方法3選!

直帰率が高い場合で改善が必要と判断した際に、どのような改善方法があるでしょうか?
GA4ではユーザーのエンゲージメント率と直帰率は相関関係にあります。そのため、エンゲージメント率を高めることで直帰率の改善につながると考えてよいでしょう。
上述のとおりGA4ではユーザーの行動をより正確に計測できるようになりました。ユーザーのエンゲージメントは、ユーザーがどれだけ訪問ページに満足したかを測るためにも重要な指標です。ページをより積極的に利用してもらうためにユーザビリティを改善していくことが必要です。
つまりGA4で直帰率を改善するには、ユーザビリティの改善が必須となってきます。
ここではユーザビリティの改善という観点から、直帰率の3つの改善方法をご紹介します。
キーワードやコンテンツが検索意図に合っているか
10秒以上の滞在やページ遷移、コンバージョンがなく、セッションが終了しているということは、ユーザーがページに訪問した際のコンテンツに対する期待に応えられなかったということになります。
そのため、メインキーワードやメインキーワードに対するユーザーの検索意図が何かを再度検討し、ユーザーの期待に応えられるようにコンテンツの質を向上させる必要があります。
WEBMARKS関連記事
【重要】あなたのSEOリライトは合ってる?意味のある方法で改善!
ファーストビューの改善
ページの訪問直後のページへの第一印象はユーザーがコンテンツを継続して閲覧するか否かの重要な判断材料になります。キーワードやコンテンツがユーザーの検索意図と合致しているかを判断した後にも直帰率が改善されない場合は、ファーストビューの修正を視野に入れましょう。
WEBMARKS関連記事
3秒で心を掴む!ランディングページ・ファーストビュー構成のコツ4つ
UI(ユーザーインターフェース)の改善
UIとはこの場合、ユーザーにとってのサイトの使いやすさ・見やすさを指します。
UIの例
- モバイル最適化(スマホで使いやすいサイトか)
- ページの読み込み速度
- ページの読みやすさ(文章の量、画像の大きさが適切か)
- エントリーフォーム改善
WEBMARKS関連記事
【Google Speed Update】サイト表示速度を上げるために必要な施策
特に1~3に関しては、ページ訪問後すぐにユーザーに伝わるため直帰率に大きく影響します。
また、使いにくいサイトとしてユーザーに認識されてしまうと再度訪問をしてもらえなくなるリスクもあります。そのためもしこのUIに問題がある場合は、サイト全体のために改善をお勧めします。
番外編:導線の見直し
直帰率が高くない場合でも、サイトのLPがサイトの目的どおりの役割を果たしていない場合など、他の指標と一緒に分析して改善すべきページとなることがあります。サイトの目的別にLPでできる改善案を一部ご紹介します。
内部リンクの適切な配置:サイト内の回遊率を向上させたい
回遊率を向上させるには、LPにあるサイト内の関連ページの選定と適切な位置に設置することが重要となります。
LPに訪問するユーザーの検索意図に関連するページを関連するコンテンツの近くに設置できているかを確認してみましょう。
CTAの改善:CVR(コンバージョン率)を向上させたい
CVRを向上させたい場合、LPからCVにつながるページへの誘導がとても重要です。この誘導がうまくいっていない可能性があるので、CTAの改善を検討しましょう。
CTAとは、ユーザーにCVにつながる行動を起こしてもらうために設置したテキストや画像のことをいいます。
以下の3点を意識してCTAが適切なものかを考えてみましょう。
- わかりやすくクリックしたくなる内容か
- 目を引くデザインか(色、形、大きさ)
- 設置している場所や数は適当か
\働き方など何でも相談可能/
SEO対策へのヒント

検索順位は「サイトがユーザーのニーズ(検索意図)を満たしているかどうか」で決まるため、直帰率が直接SEOの評価に影響することはありません。
しかし、Googleのアルゴリズムの中で「ユーザーエンゲージメント」の重要性が年々高まっているため、直帰率の改善(エンゲージメント率の向上)を行うことはSEO対策にもつながると考えられます。
【2023年版検索上位への影響要因(抜粋)】
| 要因 | 重要度 |
|---|---|
| コンテンツの質 | 24% |
| 被リンク | 15% |
| 専門性 | 15% |
| ユーザーエンゲージメント | 14% |
| 信頼性 | 12% |
\働き方など何でも相談可能/
直帰率を適切に改善してよりよいサイトにしていこう
今回はGA4の直帰率を軸に改善方法や計算方法、確認方法、改善ページの選定方法などをわかりやすくご説明しましたがいかがでしたか。
本記事の要点は、以下のとおりです。
- GA4とUAの直帰率は考え方が異なるので、分析の際は注意が必要
- GA4の直帰率の改善はユーザビリティの観点で行う。
- SEO対策にも間接的に影響がある。
2023年7月1日にUAのサポートが終了する予定となっています。この機会に、新しくなった直帰率と新しく出てきたエンゲージメント率への理解を深めて適切に改善を行いましょう。よりよいサイト運営につながり、ご自身の事業の成果向上にお役立ていただけることを祈っています。
- 「将来性・やりがいを感じられず、先が見えない」
- 「仕事だけでなく、プライベートの時間も大事にしたい」
- 「需要のあるスキルを身につけて、安定した収入を得たい」
公式LINEでは、Webマーケター適正診断と5Days動画講座をプレゼントしています。
Webマーケターは、時間や場所に縛られない仕事。自宅やカフェはもちろん、旅行をしながら働くことだって可能。
これまでの経験や趣味、関心のあることを活かしやすく、社会貢献にもつながるため、やりがいが大きいのが特徴です!
会社員から独立を成功させた、現役フリーランスWebマーケターが、ご相談に乗らせていただくことも可能です。
まずは、下記から公式LINEをチェックしてみてください。
\働き方など何でも相談可能/