「いつも見出しタグはなんとなくで付けている」「SEOに効果的な見出しタグの使い方を具体的に知りたい」
今回は、そういった方向けに、見出しタグの持つSEO効果や、具体的な見出しタグの使い方について、分かりやすく説明していきます。
この記事を読めば、SEOに沿った効果的な見出しタグの使い方が分かり、あなたのサイトやブログに活かすことができますよ。
Contents
見出しタグとは?【SEO効果】
そもそも見出しタグとは何なのかというと、その名の通り、ページにおける見出しを示すためのタグです。

見出しタグにはh1タグからH6タグまでの階層があり、数字の小さいものほど大きな見出しを、数字の大きいものほど小さな見出しを表しています。
この階層構造が、SEO対策をする際にも、ユーザーのサイトの利便性でも非常に大事になってくるので、覚えておいてください。
この見出しタグを適切に使うことには、以下のようなメリットがあります。
- ユーザーの利便性が上がる
- SEO効果が高まる
見出しタグを適切な形で設定することにより、ページの内容や、どのような構成で話が進んでいるのかがパッと見て分かるようになるので、ユーザーに親切なページとなります。
また、検索エンジンは、ページのテキスト情報を読み取って検索順位を決めているため、見出しタグでページの構造と、内容を端的に示すことで、SEO効果も高まります。
そもそも、Googleの検索エンジンは、ユーザーの利便性もサイトの評価対象として重要視しているので、総じて、見出しのSEOに対する影響は大きいといえるでしょう。
GoogleがSEOで重視している内容について詳しく知りたい方はこちら。
SEOに効果的な見出しタグの使い方

見出しタグがSEOや、ページのユーザーにとって大切だと分かっていても、具体的にどのような使い方をすれば良いのか分からないという方も多いのではないでしょうか?
ということで、ここでは、SEOに効果的な見出しタグの使い方を、具体的に分かりやすく紹介していきます。
読んですぐ実践できるように説明しているので、あなたのサイトやブログのページと見比べながら、参考にして取り入れてください。
順序通りに設置する
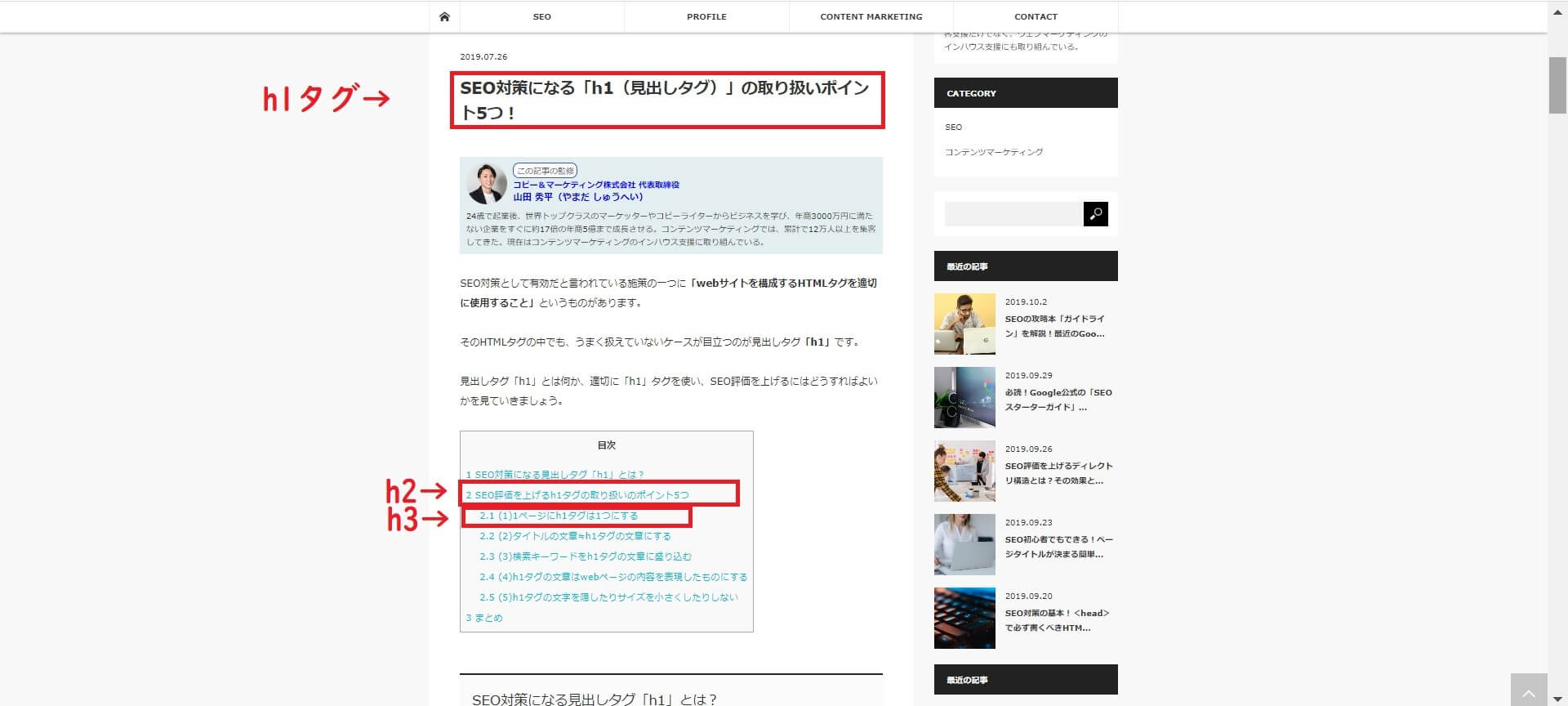
見出しタグは、h1タグからH6タグまであり、それらのタグを順序通りに設置することが、使い方の基本中の基本です。
もちろん、デザイン的にも大きい見出しの中に、より小さい見出しが入っていた方が、ユーザーにとっては自然に見えます。
また、見出しタグは、Googleの検索エンジンに、その部分が見出しであると伝えるので、階層構造を意識して使うことが、正しいページの情報を認識してもらうことに繋がるのです。

このように、小さい数字の見出しタグの中に、大きい数字の見出しタグを入れることで、ページの構成が分かりやすくなります。
見出しタグは順序通りに設置して、検索エンジンにとっても、ユーザーにとっても理解しやすいページ作成を心がけましょう。
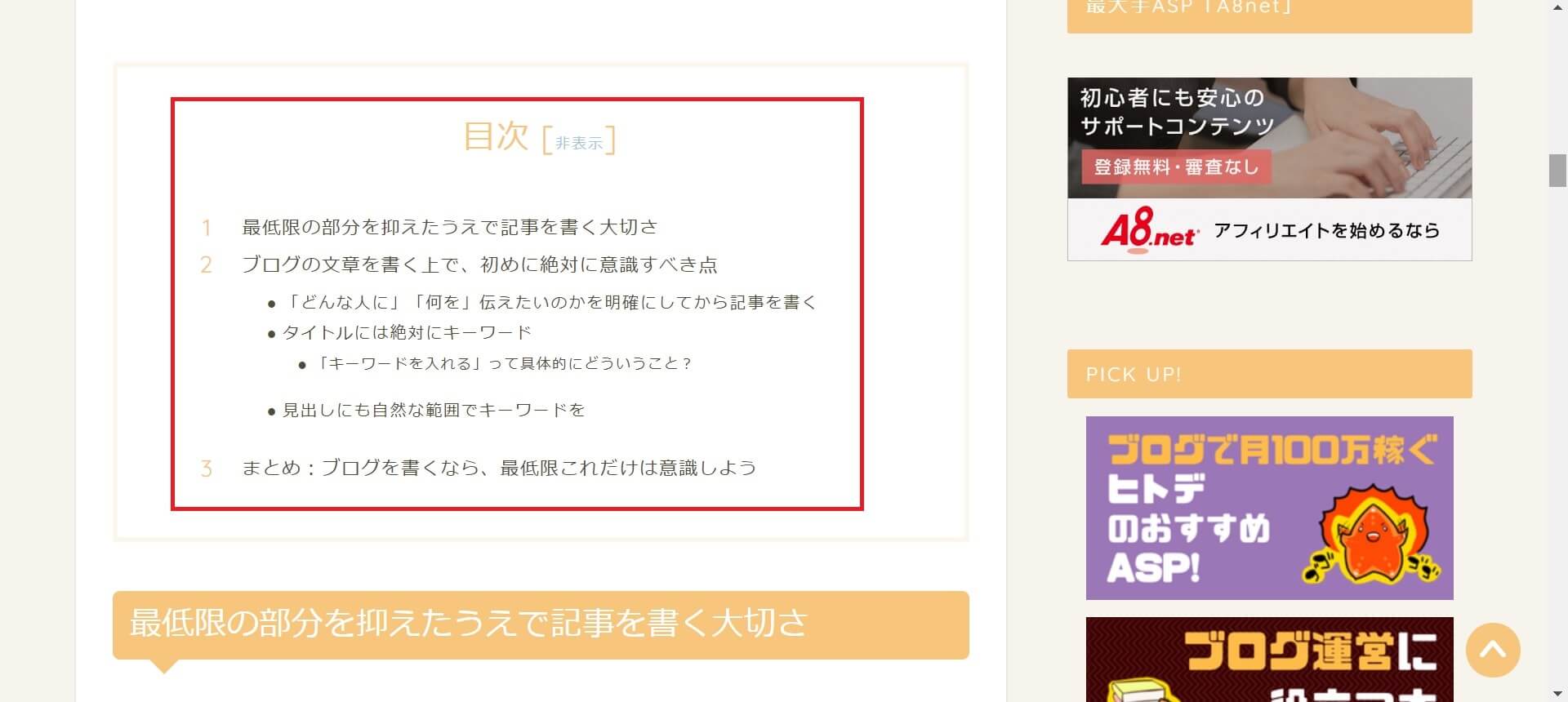
本文の内容が分かるようにする
見出しは、ユーザーがページをパッと見たときに、一番に目に飛び込んでくる情報です。
ユーザーが見出しをざっと見たときに、いくら本文で良いことを言っていても、その内容が伝わらなければ、ユーザーがページから離脱してしまう可能性があります。
一方で、本文の内容が分かる見出しを設置していると、少しでも気になる部分があれば、ユーザーはその部分から読み始めてくれるでしょう。

このページを開いたときに、最低限の知識から知りたい人は1つ目の見出しから読み始めるでしょうし、最低限の知識は知っているので読み飛ばしたいと思っている人は2つ目の見出しから読み始めるでしょう。
本文の内容が分かるように見出しを設置しておくことは、ユーザーの利便性を高めるとともに、ユーザーがページから離脱するのを防ぐのです。
対策キーワードを含める
見出しには、そのページが検索結果で上位表示を狙っている、対策キーワードを含めるようにしましょう。
なぜなら、見出しはコンテンツの内容を表す重要な部分であり、検索エンジンも評価の対象としているからです。
特に、h2の見出しには、なるべくキーワードを含めるようにしましょう。

このように、見出しにキーワードを含めることで、検索エンジンにコンテンツの内容と、検索キーワードの関連性をアピールすることができます。
見出しには、ユーザーが不信感を持たないように注意しながら、自然な形でキーワードを盛り込むようにしましょう。
キーワードの含め方について詳しく知りたい方はこちら。
h1タグはページに1つ
h1タグは一番大きな見出しで、複数設置したからといってSEO的に悪影響があるわけではありませんが、ページに1つ設置するのが無難です。
なぜなら、h1タグはページ全体の概要を伝える役割があるので、一般的に複数設置するパターンよりも、1つだけ設置する方が自然だからです。
h1タグには、ページタイトルと同じ文言が使用されるのが、基本といえるでしょう。
ページ全体の概要を伝える役割のあるh1タグは、各ページに1つに留めた方がユーザーの混乱も少なく利便性が高まるので、結果としてSEO的にも好影響です。
SEOで注意すべき見出しの使い方

上では、SEOに効果的な見出しの使い方のポイントを紹介してきましたが、良い施策もやり過ぎては逆効果です。
ということで、ここでは、サイトやブログ運営の初心者がやってしまいがちな、良くない見出しの使い方をご紹介します。
以下のポイントをチェックし、あなたのサイトやブログのページに当てはまる部分がないか、確認していきましょう。
見出し以外の用途で使用しない
見出しタグを設定すると、その部分のテキストは、太字になりサイズが大きくなり強調されるので、文字装飾として使ってしまう人がいます。
ただし、見出しタグを見出し以外の用途で使用するのは、よくありません。
なぜなら、上でも説明したように、見出しタグには、それが見出しであることを検索エンジンに伝える役割があるので、ページの誤った情報を伝えてしまうことになるからです。
見出しタグはあくまで見出しのためのものなので、装飾などをする際は、その用途に適したHTMLタグを使用するようにしましょう。
見出しを過剰に設置しない
見出しタグを使用すると、ページの全体の内容を簡潔にユーザー伝えることができますが、過剰に設置するのは逆効果となります。
なぜなら、見出しタグを設置し過ぎると、かえって話の切れ目が分からなくなり、ユーザーのコンテンツへの理解を妨げてしまうからです。
読みにくいページを辛抱して読む必要はユーザーには全くないので、そのページを離脱して、別のページを探しに行ってしまいます。
見出しは、あくまでコンテンツに区切りを付けて読みやすくするためのものであり、適当な箇所に適切な数だけ設置するようにしましょう。
キーワードを詰め込み過ぎない
SEOを意識するあまり、キーワードを詰め込み過ぎたり、不自然なところにキーワードを含んでしまうということがよくあります。
よくある例としては、まとめ記事や、ランキング形式の記事の以下のような見出しです。
例)
H2:千葉のおすすめ観光スポット20選
H3:千葉のおすすめ観光スポット①~
H3:千葉のおすすめ観光スポット②~
H3:千葉のおすすめ観光スポット③~
H3:千葉のおすすめ観光スポット④~
H3:千葉のおすすめ観光スポット⑤~
このようにキーワードを過剰に詰め込んでも、見出しが長くなるだけで、見出しの本来の機能としては意味がありません。
むしろ、キーワードが過剰に詰め込まれたページは、Googleにスパム扱いされて、ペナルティを受けてしまうことがあります。
キーワードはページの内容を検索エンジンに伝える上で非常に大切ですが、詰め込み過ぎは逆効果です。
あくまでユーザーの利便性を最優先にして、適切な見出しの使い方を心がけましょう。
Googleのペナルティについて詳しく知りたい方はこちら。
まとめ
今回は、見出しタグの持つSEO効果や、具体的な見出しタグの使い方について、説明しました。
本記事のまとめは、以下の通りです。
- 見出しタグとは、ページの見出しを表すためのタグで、H1~H6までの階層がある
- 見出しタグはユーザーとクローラーが理解しやすいよう適切に設置する
- 見出しは適切に使用しないとGoogleのペナルティを受ける可能性がある
上記のように、見出しタグはユーザーにとっても、クローラーにとっても重要なので、適切に設置することが重要です。
この記事を参考にして、SEOに沿った効果的な見出しタグの使い方を習得して、あなたのサイトやブログに活かしてくださいね。
見出しタグ以外の基本的な内部SEO対策についてはこちら。