Googleがモバイルでのユーザービリティを重視していることをご存知でしょうか。スマホ全盛の今、Googleはスマホサイトを基に検索順位を決定します。
しかし、普段の仕事をパソコンでしていると、意外とスマホサイトのユーザビリティへの配慮が欠けてしまうことも。
そんな方のために、今回はスマホでのユーザビリティをチェックする方法や対策をご紹介します。
Googleのモバイルファーストへの取り組み

全世界でスマートフォンなどモバイル端末が急速に普及しています。2015年にはGoogleが、アメリカや日本を含む10か国においてモバイルからのGoogle検索数がパソコンからの数を超えたと発表しました。
モバイルの普及を踏まえ、2015年2月、Googleウェブマスター向け公式ブログは、モバイルフレンドリーなコンテンツを検索結果で優遇すると発表しました。
とはいえ、2015年当時は検索結果のランキング対象としてパソコンサイトがメインでモバイルサイトは補助的な位置づけでした。
しかし、その後もモバイルサイト重視の方向は変わらず、2016年11月、Googleは「モバイルファーストインデックス」への転換を発表しました。
「モバイルファーストインデックス」とは、ランキング対象を「パソコンが主でモバイルが従」から「モバイルが主でパソコンを従」に逆転させることを意味します。

2018年3月頃から、順次モバイルファーストインデックスが適用され、適用済みのサイトにはサーチコンソールを介して通知が届いていました。
そして2019年7月からは、モバイルファーストインデックスがデフォルトで有効になることが発表されました。
Googleは一貫して、ユーザー数が増えているモバイルへの対応を進めてきました。それに伴い、SEOにおいてもモバイルサイトの重要度が高まり続けています。
モバイルフレンドリーかチェックする方法
自社サイトがモバイルに対応できているか、つまり「モバイルフレンドリー」かチェックするにはどうすればよいのでしょうか?
モバイルフレンドリーとは、モバイルサイトがユーザーにとって使いやすいことを示す概念です。
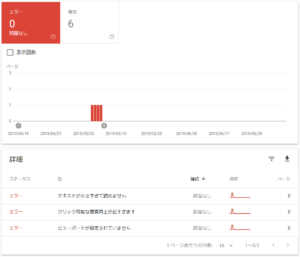
チェックするひとつ目の方法は、Googleサーチコンソールを使う方法です。サーチコンソール画面にアクセスし、左メニューの「モバイルユーザビリティ」を選択すると、サイト全体がモバイルフレンドリーか確認できます。

サーチコンソールで調べた際、エラーが表示されたときの対策は、こちらの記事をご参照ください。

ふたつ目は、Googleが提供する「モバイル フレンドリー テストツール」を使う方法です。こちらはページ単位で確認できます。使い方は簡単で、テストするURLを入力して「URLをテストする」ボタンをクリックするだけ。
モバイルフレンドリーであると判定されると、下のような画面が表示されます。

モバイルフレンドリーの基準は?
ではGoogleは、具体的にサイトのどこを見てモバイルフレンドリーか判定しているのでしょうか?
Google公式サイトでは以下のような基準があると記載されています。
- モバイル端末では一般的でないプラグイン(Flash など)を使用していないこと
- ピンチ操作で拡大しなくても、テキストを判読できること
- 水平スクロールをする必要がないよう、コンテンツの幅が画面の幅と一致していること
- 目的のリンクを指先でも簡単にタップできるよう、ボタンやナビゲーションを含むそれぞれのリンクが一定の距離を置いて配置されていること
レスポンシブデザインが推奨

モバイル対応のウェブサイトを構築する方法は、主に以下2つがあります。
- モバイルサイトとPCサイトをリダイレクトで振り分ける方法
- レスポンシブデザインを採用する方法
レスポンシブデザインとは、デバイスの画面サイズに合わせて、適した表示に自動で切り替わるデザインのことです。URLやHTMLはどのデバイスでも共通で、CSSによってレイアウトを切り分けます。
SEOの面ではどちらが有利に働くのでしょうか。
基本的に大きな違いはないとされていますが、Googleはレスポンシブデザインを推奨しています。
リダイレクトする方法の場合、URLが複数になり、ページランクが分散する場合があります。
モバイルSEOはランクを上げる施策というより、ランク低下の要因を除去するという側面が強いです。そのため、レスポンシブデザインの方が無難なことが多いのです。
運用負荷もレスポンシブデザインの方が低く、SEOで最も重要なコンテンツに注力しやすくなります。
まとめ
当初、スマホユーザーはtoCサイトに多いと言われていましたが、最近はtoBのサイトでも主流になりつつあるとされています。
もはや、モバイル対応は当たり前の時代。レスポンシブデザインの導入がまだの場合は、すぐにでも対応しましょう。
今後、スマートウォッチなどの普及によりマルチデバイス化はさらに進展すると考えられます。様々なデバイスで自社サイトはどのように表示されているのかをチェックし、よりユーザーにとって使いやすいサイトを構築していきましょう。