ウェブサイトはスマートフォン対応が必須の時代になりました。
あなたのサイトはどうでしょうか。ウェブサイトのスマホ対応についてメリットと合わせてご説明します。
Contents
スマホ対応にする必要って?
あなたのサイトに訪れている人のうち、スマホを使ってたどり着いた人はどれくらいいるか知っていますか?
実は、あなたのサイトを訪れる人の多くはスマホを使って閲覧しているんです。
2018年、スマホの普及率は8割前後とされています。
電車に乗るとほとんどの人がスマホをみている光景を目にしているでしょう。
アクセス解析ソフトを使うと、あなたのサイトは何のデバイスでアクセスされているか確認することができます。
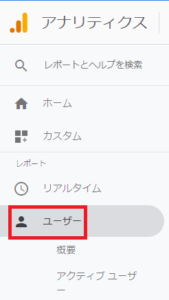
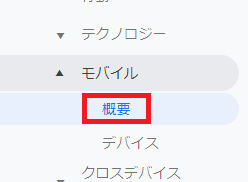
例えば、Google Analyticsだったら以下の手順で確認できます。
ユーザー → モバイル → 概要


スマホやタブレットの割合が半数を超えていたら、スマホ対応を検討する必要があります。
現在の数値だけでなく、過去と比べてみて上昇傾向にあるなどこれから超えそうだなと思った場合も同様です。
スマホ対応にしたらどんなメリットがあるの?
あなたのサイトを見てくれる人にとって使いやすくて親切、というのが一番大きなメリットです。
具体的には、次のようなメリットがあります。
リンク&ボタンをタップしやすい、誤タップが少なくなる
PCサイトのリンクやボタンはスマホで見るととても押しづらいです。
スマホでみると文字が小さくて他のボタンとの間隔が狭いので、間違って押してしまいがちです。
スマホ対応にすると、ボタンが指でタップできる大きさになるので押し間違えてイライラすることもありません。
文字サイズが適正化され、読みやすい
パソコンの大きな画面で見る前提のPCサイトは、スマホでみると文書の配置やレイアウトがおかしくなってしまい読みづらいです。
拡大して読むこともできますが、わざわざ読みづらいサイトを利用してくれる可能性は下がってしまいます。
スマホ対応にするとスマホで読みやすい文字サイズになるのでスラスラ読んでもらえます。
SEO対策にもなる
Googleはスマホ対応していないウェブサイトの検索順位を下げることを発表しています。
Googleがスマホ利用者のことを重要視しているためということですが、同じ記事を書いているのに検索順位が下がってしまっては悲しいですよね。
拡散されるチャンスが増える
スマホ利用者は自分が使っているSNSで良いと思ったものを拡散(紹介)することがあります。
影響力のある人に拡散されると、一気に注目を集められることがあります。
スマホ対応していないと、スマホ利用者に拡散されるチャンスが減ってしまいます。
どうやってスマホ対応にするの?
WordPressを使っていれば、スマホ対応のテーマに変更するだけで完了です。
もし、自分でHTMLを書いてサイトを作成しているなら、スマホ利用者のみ対応サイトに接続されるようにする、もしくはPC・スマホどちらにも対応させるといった選択肢があります。
どちらにも対応させたい場合は、レスポンシブデザインという方法をとると閲覧者の画面の横幅サイズを判断してレイアウトを変えることができます。
多くのウェブサイトはこの方法をとっており、Googleもレスポンシブデザインを推奨しています。
まとめ
以上、スマホ対応にする必要性とメリットをご説明しました。
このようにたくさんのメリットがありますが、デメリットは一つもありません。
これを機に、あなたのサイトの利用者の特性を理解し、読みやすいサイトをつくりましょう。