「WordPressを始めたのはいいが、重くて、サイト表示速度が遅い…」
「離脱率や、検索順位に悪影響があるらしいから、色々調べてみたけど、難しくてさっぱりわからない…」
こんな悩みをもつあなたに、WordPressを高速化する方法を、9ステップでわかりやすくまとめました。
この記事を読めば、知識がない初心者のかたでも、すぐにサイト表示速度を改善できます。
Contents
WordPressサイトを高速化するメリット

WordPressサイトを高速化するメリットは大きく3つあります。
検索順位を上げる
Googleが公式に発表しているように、サイトの表示速度は検索順位を決定する要素の一つになっています。簡単に言ってしまえば、「表示速度があまりに遅いと検索順位を下げるよ」ということです。
そのため、サイトの表示速度を上げることは検索順位を上げるための重要な施策になるのです。
ユーザーの離脱を防ぐ
サイトの表示速度を上げることはユーザーの離脱を防ぐための施策にもなります。
Google公式サイトには、モバイルページの読み込み速度について、以下のように掲載されています。
- 読み込みが1秒から3秒に延びると、直帰率は32%上がる
- 読み込みが1秒から5秒に延びると、直帰率は90%上がる
- 読み込みが1秒から6秒に延びると、直帰率は106%上がる
- 読み込みが1秒から10秒に延びると、直帰率は123%上がる
New Industry Benchmarks for Mobile Page Speed – Think With Google
サイトの表示速度が遅いとユーザーが待ち切れずに離脱してしまいます。そうすると、直帰率や滞在時間に大きな影響を与えることになります。
一般的に、ユーザーの47%は2秒以内にサイトが表示されることを期待しているといわれ、3秒以上かかる場合には40%以上が離脱するとされます。
サイトのコンバージョンが向上する
ECサイトの場合では、たった1秒の表示速度の低下により、コンバージョン率が7%低下するという報告もあります。
WordPressで構築しているサイトの表示速度が遅いと感じているならば、表示速度を上げるだけでも直帰率および、コンバージョンが改善される可能性があります。
\未経験・初心者から3ヶ月でプロのWebマーケター!/
作業前にWordPressサイトのバックアップをとる
サイトの改善を行う前に、必ずバックアップをとっておきましょう。WordPressのバージョンや、プラグイン、テーマの相性などによって、不具合が発生することがあるからです。
バックアップは「BackWPup」というプラグインを使用するのがおすすめです。使い方は以下のサイトが参考になります。
\未経験・初心者から3ヶ月でプロのWebマーケター!/
WordPressサイトを高速化する9つの方法

バックアップがとれたことを確認できたら、さっそくWordPressサイトの高速化対策をしていきましょう。
今回ご紹介する方法は9つです。
実際には、まだまだたくさんの方法が存在しますが、初〜中級者の方は、まずはこの9つをお試しいただければ改善が見込めます。
\未経験・初心者から3ヶ月でプロのWebマーケター!/
STEP① 画像を最適化する
WordPressサイトを高速化したければ、まず「画像の最適化」から取り組みましょう。最も忘れられがちな方法ですが、きちんと最適化することで、高い改善効果が期待できます。
画像の最適化には、「画像を圧縮する」方法と、「画像サイズを小さくする」方法があります。
画像を圧縮する
WordPressでアップロードする画像の、適切なサイズはご存知でしょうか。いろいろな説がありますが、当サイトでは50KB(キロバイト)以下を推奨します。
たとえば、ブログで利用されることが多いフリー画像サイトの素材は、1MB(メガバイト)以上あるものがほとんど。そのままアップロードしてしまうと、処理に無駄な時間がかかかり、サイトを重くする原因となります。
もしあなたが、圧縮処理をせずに、そのまま画像を掲載しているのであれば、すぐに最適化の対応をしましょう。

画像の圧縮は「EWWW Image Optimizer」というプラグインがおすすめです。
すでにアップロード済みの画像をまとめて圧縮してくれます。
さらに、これからアップロードする時にも自動で圧縮を行ってくれるスグレモノです。
詳しい設定方法は以下の記事で解説しています。

画像のサイズを小さくする
サイトを高速化したければ、画像のサイズを小さくすることも、効果的です。
ブログやオウンドメディアでは、記事の見た目にアクセントをつけるために、見出し下に画像を添えることがよくあります。強いこだわりがない限り、できるだけ画像サイズは小さくしましょう。ひと手間を加えるだけで、原型の1/100程度まで画像が軽くなることもあります。
画像サイズを小さくするには、たいていのパソコンは、標準搭載されている機能で行うことができます。
今回は、Macの場合でご説明します。
(Windowsをお使いのかたは、こちらをご参照ください。)

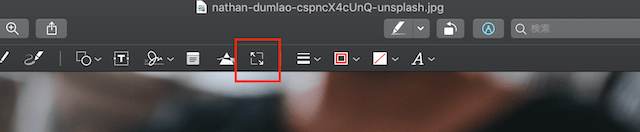
まず画像をひらいたら、上記写真の赤丸で囲ったボタンをクリックしてください。
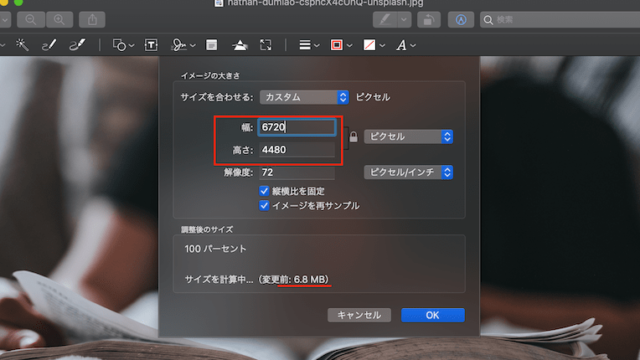
 つぎに赤枠で囲った「サイズを調整」ボタンをクリックします。
つぎに赤枠で囲った「サイズを調整」ボタンをクリックします。

上記画像の赤枠内にて「幅」「高さ」が調整できます。縦横比を維持したまま高さが自動的に変更されますので、幅を変えるだけでOKです。
当サイトでは、画像は横幅800px、縦幅300pxを推奨しています。(*アイキャッチ画像のみ横幅800px、縦幅500px)
一度にすべての画像を読み込むのではなく、ページのスクロールに合わせて画像を読み込ませることで、表示速度を上げる方法もあります。「遅延表示」と呼ばれます。テーマとの相性もありますが、こちらも効果的な方法として有名です。詳しくは、こちらの記事で解説しています。
STEP② 余計なプラグインを削除する
WordPressでサイトを運営している人で、表示速度低下の原因として多いのがプラグインによる干渉です。特に、プラグインの動作をよく理解していないままインストールして、そのまま放置している人は要注意です。
プラグインによってはサーバーの負荷を高めたり、サーバー会社から制限を受けたりすることもあります。そして、不要なプラグインを入れたままの状態はセキュリティー上も良くありません。
プラグインが速度表示与える影響は大きいので、不要なものは放置せず削除しておきましょう。
STEP③ キャッシュを利用する
キャッシュを正しく設定することで、サイト表示速度を改善することができます。
キャッシュとは、1度つくったページのデータを一時的に保存するしくみです。保存データを再利用することで、ページを早く表示することができます。
なぜキャッシュが、WordPressサイトの高速化につながるのでしょうか?
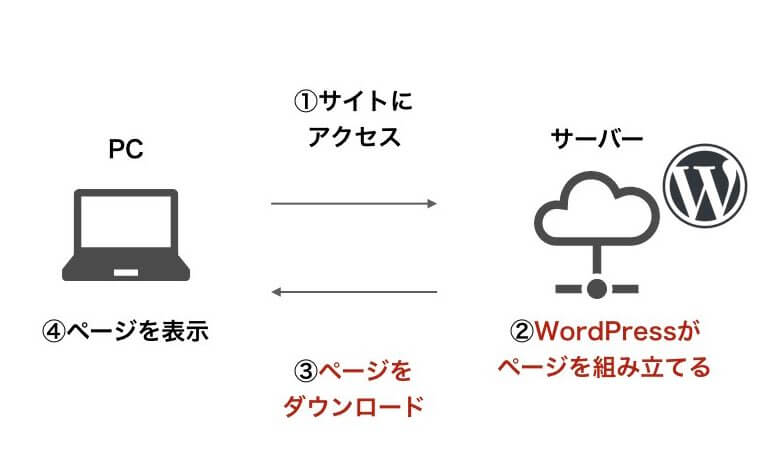
その理由をご説明するために、かんたんにWordPressの仕組みをご紹介します。WordPressは、サーバー内にある複数のファイルをつなぎ合わせて1つのページをつくります。具体的には下図のようなことが行われています。

- サイトにアクセスする
- サーバー内で、WordPressがページを組み立てる
- 完成したページをダウンロードする
- PCやスマホで表示する
この中で処理に時間がかかるのが、上記2と3です。しかし、ページデータを一時保存しておけば、ページを組み立てる時間(②の部分)、ダウンロードする時間(③の部分)を、まるまるカットすることができます。その結果、WordPressのサイト表示速度を上げることできます。
今回は、②の工程をカットするための方法、通称「ページキャッシュ」のやり方をご紹介します。

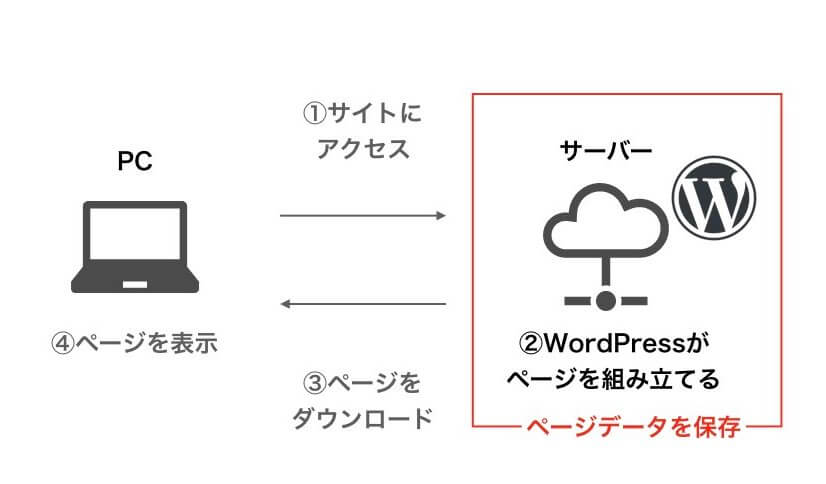
ページキャッシュは、WordPressが作成するページデータを、お使いのサーバーに一時保存(キャッシュ)しておく方法です。サイトにアクセスがあるたびにページを組み立てるのではなく、事前にページを組み立てておくことで、ページ作成にかかる時間を省けます。
ページキャッシュは、プラグインでかんたんに行うことができます。

ページキャッシュの設定にはプラグイン「WP Fastest Chache」を使用します。日本語対応しており、設定方法がかんたんなので、おすすめです。ほかに有名なキャッシュ系プラグインには「WP Super Cache」や「W3 Total Cache」があります。お使いのテーマとの相性に合わせて、プラグインを選択してください。
詳しい設定方法は、以下の記事にてご説明しています。

STEP④ 不要なデータを最適化する
WordPressサイト内の不要なデータを最適化することも重要です。
データには大まかに言うと、次の2つに分けることができます。
①「WordPress内に保存されているデータ」
②「WordPressを表示させるためのデータ」
これらのデータが溜まりすぎると、WordPressの処理が重くなってしまいます。
それぞれプラグインを使って改善していきましょう。
下書きやリビジョンを削除するプラグイン
 まずは、「WordPress内に保存されているデータ」を最適化していきます。
まずは、「WordPress内に保存されているデータ」を最適化していきます。
WordPressを使っていると「下書き」や「リビジョン」が自動で保存されていきます。
リビジョンとは、記事の更新履歴のことです。リビジョンを使うことで、記事を過去の状態まで戻すことができます。
自動保存機能は便利ですが、放置しておくとデータがどんどん増えてしまうので、最適化する必要があります。
そこで「Optimize Database after Deleting Revisions」というプラグインがおすすめです。削除済みの記事やリビジョンをまとめて削除することができます。
詳しい使い方は下の記事が参考になります。
コードを圧縮するプラグイン
 つぎに「WordPressを表示させるためのデータ」を最適化します。
つぎに「WordPressを表示させるためのデータ」を最適化します。
ここでは、ソースコード(HTML/CSS/JavaScript)の容量を圧縮することで、サイト表示速度の改善を図ります。
「Autoptimize」というコード圧縮プラグインがおすすめです。
複数のCSSファイル/JavaScriptを結合してそれぞれ1つにしてくれたり、余白や改行を消してファイルサイズを軽くしてくれます。
詳しい使い方は下の記事が参考になります。
STEP⑤ ウィジェットを最適化する
ウィジェット内で、SNSボタン、人気記事などを表示させるには、処理する情報量がどうしても多くなります。ウィジェットが多ければ、その分だけ情報量が増え、WordPressは重くなってしまいます。
ウィジェットの数を減らすことで、処理する情報が減り、サイト表示速度が早くなります。特別な理由がなく入れているウィジェットは、削除してしまいましょう。
特に、以下のウィジェットは処理が重くなりがちですので、最適化することで、サイト表示速度改善が期待できます。
- 人気系記事のウィジェットをやめる、表示数を減らす
- SNSのいいねカウントをやめる
- トップページのウィジェットを減らす
それぞれの対応方法は、以下の記事にてご説明しています。

STEP⑥ AdSense広告の数を減らす
広告を最適化することで速度改善につながります。
広告が、サイトの外部から大量の情報を読み込んでいるせいで、サイトが重くなっている可能性があるからです。そのため、広告の数が少なければ少ないほど、サイト表示速度によい影響があります。
特に、Google AdSenseの「自動広告」には注意が必要です。
自動広告とは、表示する広告や掲載場所を、Googleが自動的に決めてくれる広告のこと。サイト訪問者に合わせて、最適な広告を表示してくれるため、とても便利です。しかしその分、処理する情報量が多くなってしまうというデメリットがあります。
Google広告には、もう一つ「広告ユニット」というタイプがあります。
広告ユニットは、自動広告に比べて、処理する情報量が少ないというメリットがあります。広告タイプを広告ユニットに切り替えることで、WordPressサイト表示速度によい影響を与えることができます。
表示する広告や掲載場所を、Googleが自動的に決めてくれる広告
メリット:
サイト訪問者に合わせて、最適な広告を表示してくれる。簡単な操作ですべての広告を管理できる。
デメリット:
処理する情報が多い。カスタマイズができない。
表示する広告や掲載場所を、自由に選べる広告
メリット:
広告を掲載するページ、場所を自由に設定できる。自動広告に比べて処理する情報量が少ない。
デメリット:
毎回、手動で設置する必要がある。
広告ユニットの設定方法は、以下の記事にて解説しています。

サイト表示速度のことを考えれば、「広告は掲載しない」ことが一番効果的ですが、収益などの理由から、広告を掲載するのであれば、広告タイプは「広告ユニット」に切り替えましょう。
STEP⑦ JavaScriptをフッターで読み込む
JavaScriptとは、WEBページに動きをつけるためのプログラミング言語です。たとえば、写真のスライドショーや、アニメーション、クリックすると表示されるポップアップ、これらはすべてJavaScriptによるものです。
JavaScriptは、あくまで演出するために必要なコードであり、サイトを表示させるために最優先で読み込むべきものはありません。ところが、WordPressのテーマやプラグインによっては、JavaScriptの読み込み優先度が高いままになっていることがあります。
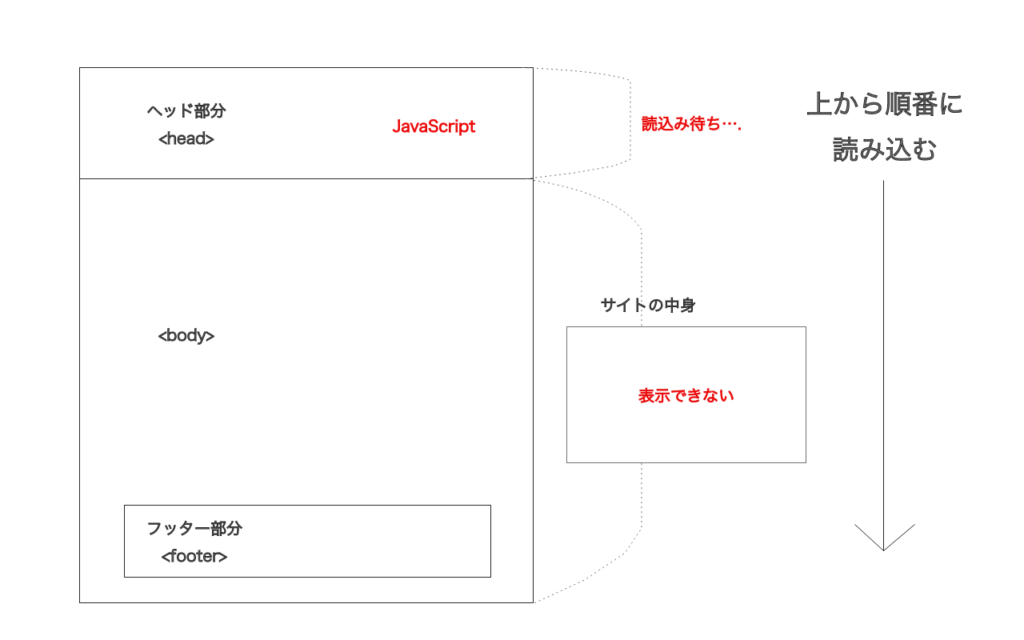
下記の図をご覧ください。サイトが表示される仕組みを表したものです。

サイト情報は、上から(ヘッド部分から)下に向かって順番に読み込んでいく仕組みになっています。つまり、ヘッド部分<head>の情報の読込が終わらないと、ボディ部分<body>は表示されない=訪問者はサイトを見ることができない仕組みになっています。
そのため、ヘッド部分<head>の読込み時間をなるべく短くすることが、サイト表示速度に改善につながります。
しかし、前述のように必ずしも優先度が高くないJavaScriptがヘッド部分<head>にあることで、読込が遅くなってしまいます。サイト表示が「JavaScriptの読み込み待ち」状態になってしまう。これがWordPressサイトが重くなる原因の一つです。
では、サイト表示が「JavaScriptの読み込み待ち」状態になることを避けるには、どうでしょうか。その答えが、JavaScriptをフッターに移行させる、です。

JavaScriptをフッターに移行するには、プラグインを使う方法と、直接PHPコードを編集する方法があります。
PHPを編集することに不安があれば、プラグインを使って対応しましょう。おすすめは「JavaScript to Footer」というプラグインです。

設定方法は、インストールして有効化するだけ。かんたんです。

STEP⑧ PHPのバージョンをアップデートする
WordPressは「PHP」というプログラミング言語で動いています。そのため、PHPのパフォーマンスが上がれば、WordPressのパフォーマンスが上がり、サイト高速化への良い効果が期待できます。
WordPressの公式サイトでも、PHPを最新のバージョンに更新することで、PHPパフォーマンスが最大3倍以上になると掲載されています。
PHPの最新の対応バージョン (現在は7.3) にアップグレードすると、以前のバージョンに比べてパフォーマンスが最大で3倍〜4倍向上します
また、サイトの高速化とは直接関係はありませんが、PHPバージョンを最新にアップデートすることで、サイトがより安全になります。
PHPは世界的に人気があるプログラミング言語です。そのため、ハッカーの標的にもなりやすいです。その対策として、PHPの最新のバージョンには、最新のセキュリティ機能がなされています。
PHPバージョンのアップデートは、難しくありません。サーバーによっては、ボタンひとつで設定できてしまいます。バックアップを事前にとっておけば、万が一、トラブルがあっても、修復することも可能です。
バージョンアップ方法は、以下の記事にて詳しく解説しています。

STEP⑨ サーバーを移行する
サイトの表示速度が低下する原因として、表示速度の遅いレンタルサーバーを使用していることが考えられます。
低価格で提供されているレンタルサーバーの中には、ユーザー1人当たりに割り当てられるリソースが十分ではない場合があります。
例えば、同じ面積の場所に10人いるのか、100人いるのか、1,000人いるのかでは、快適さが全然異なりますよね。
同じように、サーバーも提供元によって1つのサーバーに大勢のユーザーを入れていると表示速度が遅くなります。
WordPressのサーバーを移行するときは、以下の3つポイントをおさえましょう。
- データ転送量
- データベース数
- サーバーソフトの性能
データ転送量の上限
サイトにアクセスがあったとき、サーバーからユーザーに送られるデータ合計量のことです。サイトへのアクセスが増え、転送量の上限を超えてしまうと、サイト表示速度が下がってしまいます。
現状を把握するために、一度あなたのサイトのデータ転送量を確認してみましょう。
データベース数
WordPressでは、ウェブサイトの情報をデータベースで管理しています。基本的に、「1つのWordPressサイトにつき、1つのデータベース」が推奨されています。
複数サイトを運営している、もしくは予定があるならば、少なくともその数以上のデータベースを用意しておきましょう。
レンタルサーバーのMySQLデータベースはいくつ必要? | ServerKurabe
サーバーソフトの性能
サーバーソフトは、いちばん重要なポイントです。サーバーソフトの性能がよいほど、WordPressの高速化につながるからです。レンタルサーバー会社によって、採用しているサーバーソフトは異なります。
代表的なサーバーソフトは、Apache・nginx・LiteSpeedです。サイト表示速度を重視するのであれば、nginx・LiteSpeedの2択になります。下記の記事に、速度比較の結果がわかりやすくまとまっています。
apache・nginx・LiteSpeedを比較。サイト向けサーバーソフトはどれ?
WordPressのおすすめサーバーは?
当サイトでおすすめするサーバーは「エックスサーバー X10プラン」です。
- nginxを採用しており、高速かつ安定している
- データベース数が多く、複数サイト運営が可能
- WordPressがボタン一つで簡単にインストールできる
- 「WordPress簡単移行機能」で、他サーバーからの移行がカンタン
- 電話サポートあり
- 管理画面が見やすく使いやすい
- いろんなドメインに対応している
- バックアップ機能が充実
コスト面だけで言えば、より割安なレンタルサーバーもありますが、「高速かつ安定している」という理由で、「エックスサーバー X10プラン」が一番おすすめです。
他社サーバーとの比較や、乗り換え方法は以下の記事にてご説明しています。

サイトの表示速度を測ってみよう

オススメは、SONARというChromeのプラグインと、Googleから提供されているPageSpeed Insightsです。
\未経験・初心者から3ヶ月でプロのWebマーケター!/
SONAR
SONARは、Webで使用されている各種技術の標準化を行なっているW3Cという団体から提供されています。
国内からのアクセスについては、かなり正確な数値で確認することができます。
PageSpeed Insights
 Googleから提供されているPageSpeed Insightsでは細かい数値は測定できないものの、表示速度が明らかに遅い場合には警告を示してくれます。
Googleから提供されているPageSpeed Insightsでは細かい数値は測定できないものの、表示速度が明らかに遅い場合には警告を示してくれます。
PageSpeed Insightsでは、利用者に近いサーバーから測定されているので、日本国内からのアクセスとほぼ同様のデータを取ることが可能です。
GTmetrixやPingdomといった、サイト表示速度を測定する有名ツールもありますが、これらは測定するサーバーが海外に設置されているため、日本からのアクセスとはかけ離れた数値になることがあります。
【まとめ】重いWordPressを高速化する方法
 WordPressサイトの表示速度を向上させる方法には、まだまだたくさんの方法があります。
WordPressサイトの表示速度を向上させる方法には、まだまだたくさんの方法があります。
しかし、全てを対応するには膨大な時間と手間がかかります。また、専門家に依頼すれば費用も掛かります。
まずは、あまりに表示速度が遅いとSEOに良くないという理解をした上で、上記でお伝えしたことから取り組むことをオススメします。
また、現在WEBMARKSではSEOに特化したWebマーケター養成スクールを運営しています。講座では、SEOに特化したマーケティングコンサルの一連の流れを学ぶことができます。
スクールの特徴として、Webマーケターとして就職・転職・副業・独立を考えておられる方に向けて、それぞれの方針にあった個別のサポートが可能です。
サービスについての詳細については、以下の専用ページをご覧ください。
\未経験・初心者から3ヶ月でプロのWebマーケター!/