WordPressサイトが重いなら、広告を最適化することで速度改善につながります。広告が、サイトの外部から大量の情報を読み込んでいるせいで、サイトが重くなっている可能性があるからです。
今回の記事では、広告を最適化して、サイト表示速度改善する以下の3つの方法を解説します。
- Google AdSenseは「広告ユニット」を利用する
- 自動広告を利用する場合は、トップページは非表示になるよう設定する
- サイト速度表示を考えると、広告数は記事終わりの1箇所に留める
WordPressで広告を活用している人、とくにGoogle AdSense(アドセンス)広告を利用している人は必見です。
Webマーケターは、時間や場所に縛られない仕事。自宅やカフェはもちろん、旅行をしながら働くことだって可能です。
- 「将来性・やりがいを感じられず、先が見えない」
- 「仕事だけでなく、プライベートの時間も大事にしたい」
- 「需要のあるスキルを身につけて、安定した収入を得たい」
公式LINEでは、Webマーケター適正診断と5Days動画講座をプレゼントしています。

\働き方など何でも相談可能/
Contents
WordPressサイトがAdSense広告で重くなる理由

WordPressのサイトが、Google AdSenseやASPの広告で重くなる理由は、サイトの外部から情報を読込んで広告を表示させているからです。WordPressサイトの表示速度は、処理する情報量に比例します。情報量が多ければ多いほど、表示速度に悪影響があります。
特にGoogle AdSenseの「自動広告」は、読み込むための情報量が多くなります。
自動広告とは、表示する広告や掲載場所を、Googleが自動的に決めてくれる広告のこと。サイト訪問者に合わせて、最適な広告を表示してくれるため、とても便利です。しかしその分、処理する情報量が多くなってしまうというデメリットがあります。
\働き方など何でも相談可能/
WordPressサイトでAdSense広告を最適化する方法

WordPressサイトでは、どのように広告を表示させればよいのでしょうか。
サイト表示速度のことを考えれば、「広告は掲載しない」ことが一番効果的です。しかし、あなたのサイトにとって、広告が収益源であるなら「掲載しない」ことは無理でしょう。
そこで以下では、できるだけ広告を適切に表示させつつ、表示速度の改善につながる方法を3つ解説します。
\働き方など何でも相談可能/
①Google AdSenseの自動広告を広告ユニットに変更する
まずは、Google AdSense広告を最適化して、サイト表示速度を改善する方法です。今回は2つの方法をご紹介します。
1つ目は、自動広告を広告ユニットに変更する、という方法です。Google AdSenseには、2タイプの広告があり、それぞれ「自動広告」と「広告ユニット」と呼ばれます。
表示する広告や掲載場所を、Googleが自動的に決めてくれる広告
メリット:
サイト訪問者に合わせて、最適な広告を表示してくれる。簡単な操作ですべての広告を管理できる。
デメリット:
処理する情報が多い。カスタマイズができない。
表示する広告や掲載場所を、自由に選べる広告
メリット:
広告を掲載するページ、場所を自由に設定できる。自動広告に比べて処理する情報量が少ない。
デメリット:
毎回、手動で設置する必要がある。
自動広告に比べて、広告ユニットは処理する情報量が少ないというメリットがあります。広告タイプを広告ユニットに切り替えることで、WordPressサイト表示速度によい影響を与えることができます。
今回は、一番オーソドックスな、「記事本文に広告を挿入するパターン」を紹介します。
自動広告をオフにする
まずは、自動広告を非表示にします。そもそも、自動広告を設定していない方は、ここは読み飛ばしてください。

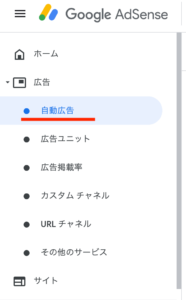
Google AdSenseの管理画面、左メニューの「自動広告」を選択。

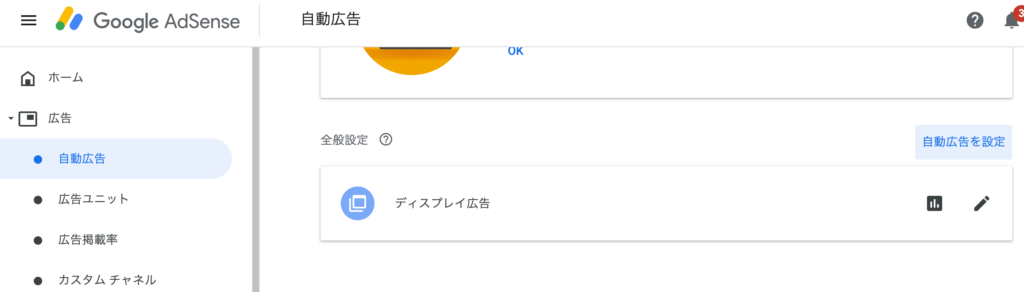
設定済みの広告メニューが表示されます。編集マーク(ペンマーク)をクリックします。

上記のような画面になります。ボタンが青くなっている広告は、自動広告が設定されています。これを、オフにしましょう。
青くなっているボタンをクリック。

上記のように、灰色に変わればOKです。
広告ユニットを作成する
つぎに、広告ユニットを作成し、記事内に貼り付ける作業をします。

Google AdSenseの管理画面に戻って、左メニューの「広告ユニット」を選択。

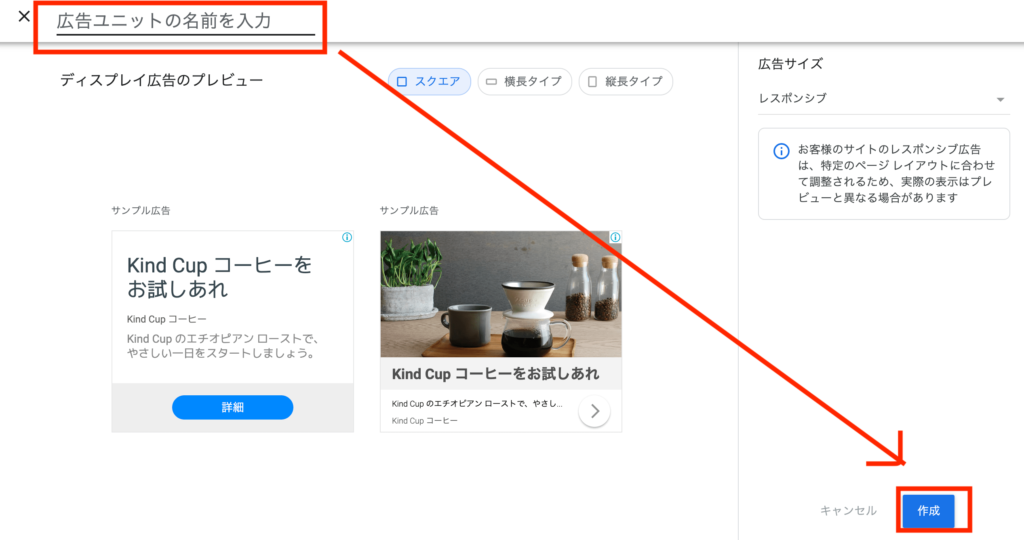
広告ユニット名を記入(わかりやすい名前)し、右下の「作成」をクリック。

これで広告は作成完了。とても早いですね。
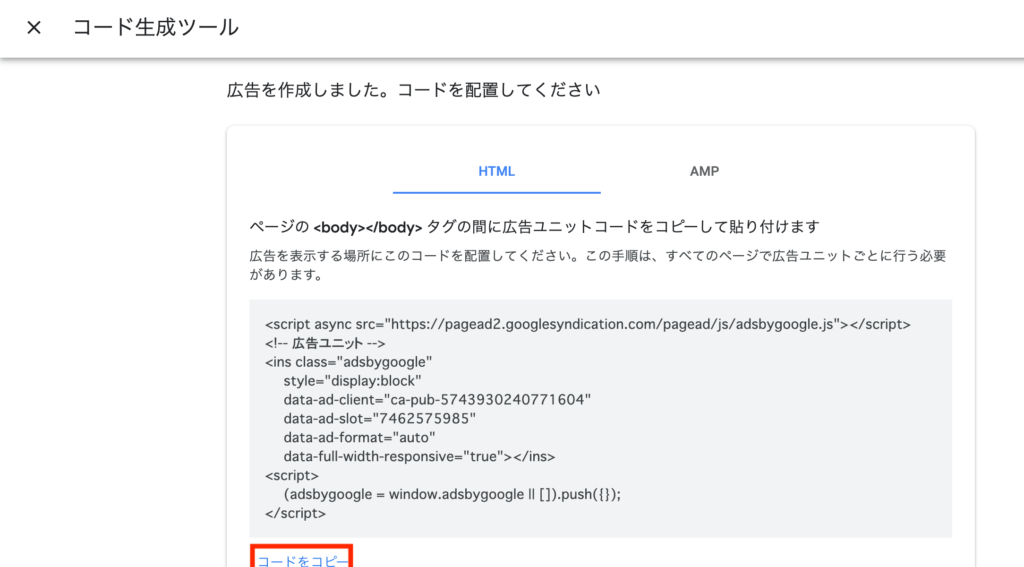
コードが表示されますので、「コードをコピー」を押して、コピーします。
記事内に広告ユニットを貼り付ける

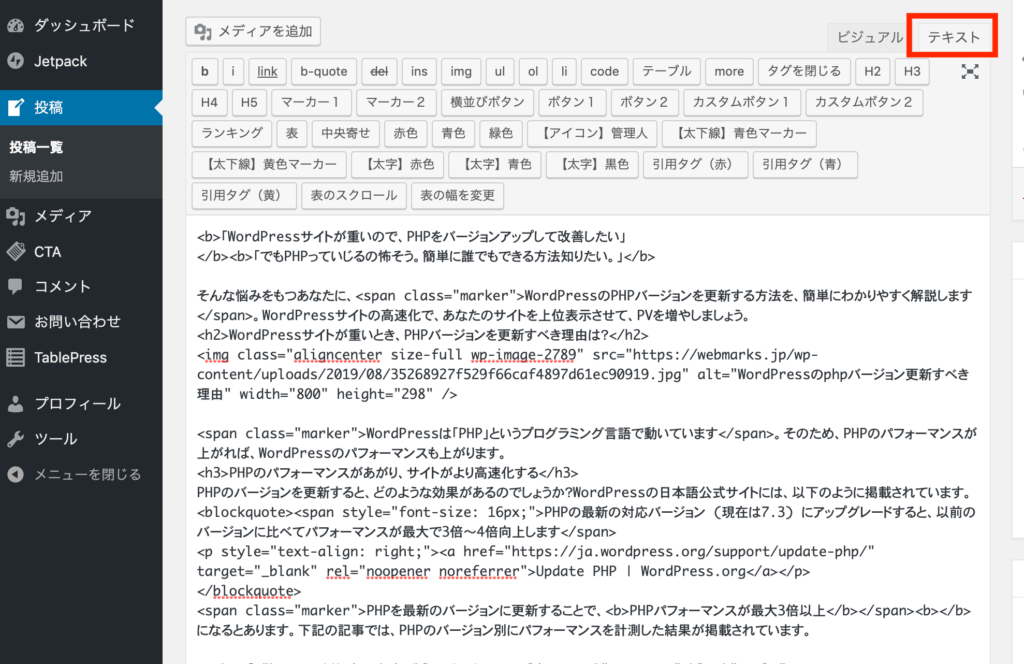
WordPressの管理画面から、広告を挿入したい記事の、編集画面を呼び出します。
実際に、広告を挿入したい部分までスクロールしてから、右肩の「テキスト(写真赤枠)」タブを選択します。すると、下記写真のように、コードが表示されます。

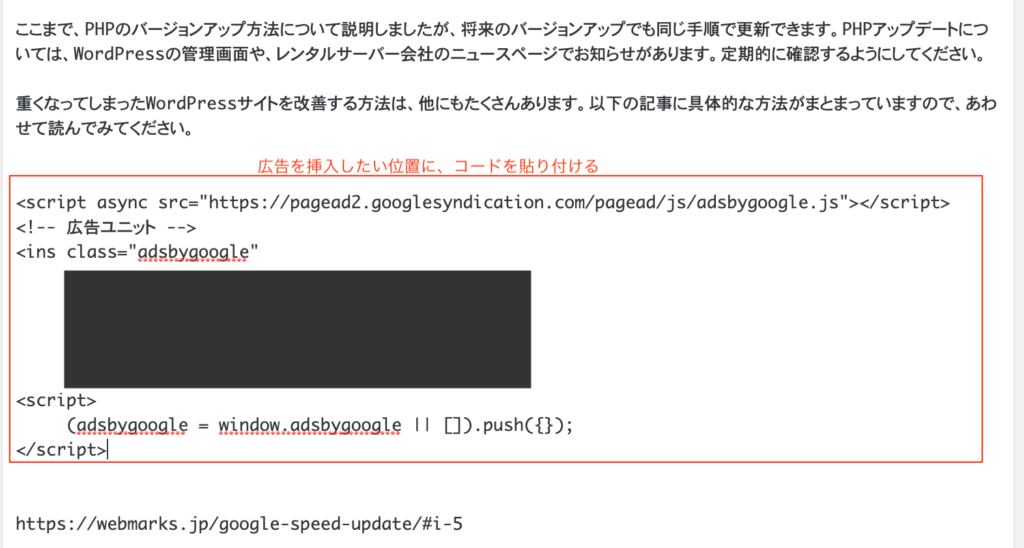
広告を挿入したい位置に、先程コピーしたAdSense広告ユニットのコードを貼り付けます。
以上で完了です。反映には数分かかるそうなので、しばらくたってから確認してみてください。
また、記事本文ではなく、サイドバーに表示させたい場合は、テーマを編集する必要があります。少しむずかしいかもしれませんが、以下の記事を参考に設定してみてください。
②Google AdSenseの自動広告をトップページに表示させない方法
広告ユニットにしたほうがよいのは理解できるが、広告ユニットを毎回手動で設定するのが、面倒だという方は、「自動広告をサイトのトップページだけ表示させない」という方法もあります。
トップページは、各記事内に比べて、広告の視認性が低い(広告が見られない)傾向にあります。そこでトップページを広告を非表示にすることで、少しでもサイト速度改善につなげる、という考えかたです。
トップページの広告が非表示になるよう設定するには、WordPressのテーマを編集する必要があります。編集をする前には、必ずバックアップをとってから行うようにしましょう。
それでは、具体的な設定方法です。まずは、WordPressの管理画面を呼び出してください。

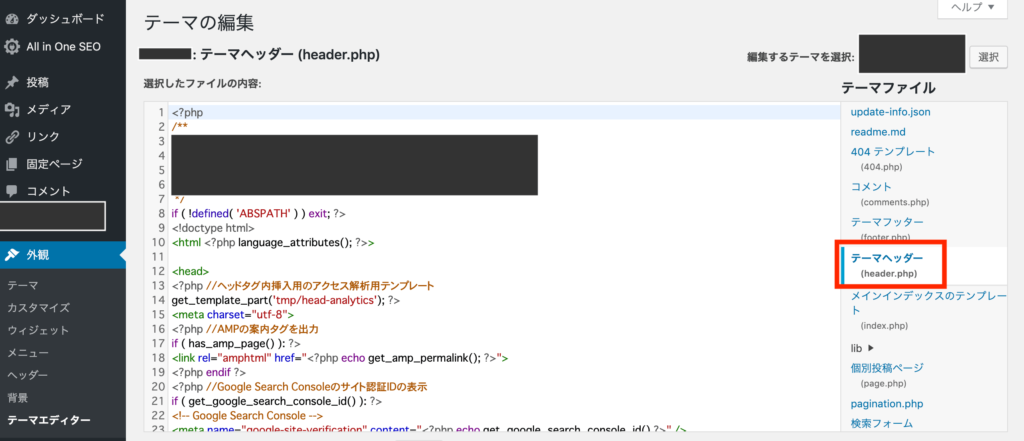
WordPressの管理画面の「外観」→「テーマエディター」→「テーマヘッダー」の順でクリックします。「テーマヘッダー」内のコードが表示されます。上記画面のようになるはずです。

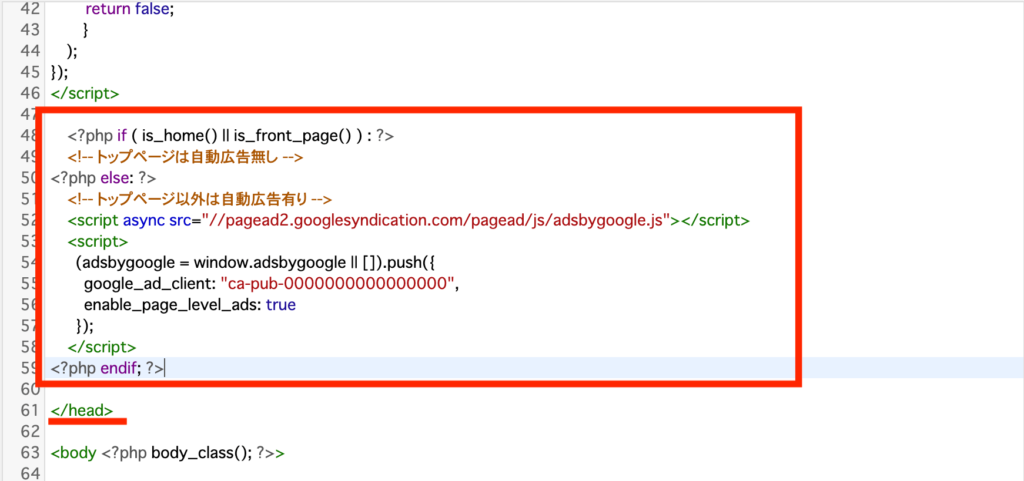
ヘッダーのコードをスクロールしていくと、</head>と書かれている箇所があります。その直前に、下記のコードをコピペで貼り付けてください。
<?php if ( is_home() || is_front_page() ) : ?>
<!-- トップページは自動広告無し -->
<?php else: ?>
<!-- トップページ以外は自動広告有り -->
//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "ca-pub-0000000000000000",
enable_page_level_ads: true
});
<?php endif; ?>google_ad_client: “ca-pub-0000000000000000“の箇所は、アカウントによって異なりますので、ご自身の値を入れてください。
以上で完了となります。
③Google AdSense広告の数を限定する
WordPressサイトの広告を最適化する3つ目の方法は、「広告の数を限定する」です。WordPressサイトにとって、最適な広告の設置数はいくつでしょうか。
ブログ記事でよく見られるのは、1記事あたり3箇所(導入文直後、真ん中あたり、記事おわり)です。広告の収益面では、効果があるようで、様々な方がこの配置方法を推奨されています。
しかし、サイト表示速度面から考えると、あくまで「広告なし」がベストです。広告数を増やせばその分、表示速度は遅くなっていきます。
当サイトでは、広告は「記事終わりの1箇所」に留めておくことをおすすめします。
\働き方など何でも相談可能/
ASP広告の数にも注意が必要

ASP広告は、各ページにアクセスがあるたびに、WordPressが広告配信元へ情報を取りに行き、広告を表示させています。複数のASPを利用しているなら、その数だけ、別々に情報を取りに行くという処理が発生しています。
そのため、ASPの数を限定すれば処理量が少なくなり、理屈上はサイト表示速度にいい影響があることになります。
しかし、お使いのASPによっても、どの程度の効果があるかは異なりますし、はっきりした改善が見られにくいこともあります。余裕があれば取り組んでみることをおすすめします。
\働き方など何でも相談可能/
まとめ
 今回は、広告を最適化することで、WordPressのサイト表示速度を改善する方法をご紹介しました。まとめると以下のようになります。
今回は、広告を最適化することで、WordPressのサイト表示速度を改善する方法をご紹介しました。まとめると以下のようになります。
- Google AdSenseは「広告ユニット」を利用する
- 自動広告を利用する場合は、トップページは非表示になるよう設定する
- サイト速度表示を考えると、広告数は記事終わりの1箇所に留める
その他にも、WordPressを高速化する方法は、さまざまあります。以下の記事でまとめてご紹介していますので、ぜひあわせてお読みください。

また現在WEBMARKSでは、SEOに特化したWebマーケター養成スクールを運営しています。講座では、SEOに特化したマーケティングコンサルの一連の流れを学ぶことが可能です。
スクールの特徴として、Webマーケターとして就職・転職・副業・独立を考えておられる方に向けて、それぞれの方針にあった個別のサポートをいたします。
サービスについての詳細については、以下の専用ページをご覧ください。
- 「将来性・やりがいを感じられず、先が見えない」
- 「仕事だけでなく、プライベートの時間も大事にしたい」
- 「需要のあるスキルを身につけて、安定した収入を得たい」
公式LINEでは、Webマーケター適正診断と5Days動画講座をプレゼントしています。
Webマーケターは、時間や場所に縛られない仕事。自宅やカフェはもちろん、旅行をしながら働くことだって可能。
これまでの経験や趣味、関心のあることを活かしやすく、社会貢献にもつながるため、やりがいが大きいのが特徴です!
会社員から独立を成功させた、現役フリーランスWebマーケターが、ご相談に乗らせていただくことも可能です。
まずは、下記から公式LINEをチェックしてみてください。
\働き方など何でも相談可能/