「alt属性ってよく聞くけど一体何?」「SEO対策をする上で効果的なalt属性の使い方を知りたい」
今回は、そういった方向けに、SEO対策におけるalt属性の使い方と、そもそもalt属性とは何なのか、ということを具体的に解説していきます。
alt属性がSEO対策で大切とは聞いたことがあるけど、具体的にはよく分からないという方は必見です。
alt属性とは?SEO対策における役割って?

alt属性とは、そもそも何なのかというと、画像が何らかの理由で表示されない・利用できない場合に、画像の代わりに表示される代替テキストのことを指します。
alt属性を設定することは、SEO対策において非常に重要で、その点は検索順位を決めているGoogleも、以下のように公表しています。
ユーザーがコンテンツに最大限アクセスできるよう、テキストは HTML 形式で作成し、画像に代替テキストを設定してください。
(参考:Search Console ヘルプ)
例えば、視覚障害などの方がページを閲覧する場合に、ページ読み上げ機能を利用しますが、その際にはalt属性が参照されるためユーザーの利便性に関わります。
また、Googleのクローラー(ページを検索エンジンに反映するロボット)は、ページのHTMLの記述を読んで、ページ情報を理解します。
alt属性は、imgタグとも呼ばれるHTMLの記述なので、検索エンジンにページを評価してもらうことにおいても非常に重要なのです。
Googleのクローラーやインデックスについて詳しく知りたい方はこちら。
SEO対策に効果的なalt属性の使い方

ページに画像を埋め込む場合、alt属性を使用した方がユーザーにも検索エンジンにも親切だというのは分かったけど、具体的にどう使えばいいのか分からないという方が多いのではないでしょうか?
そこで、ここでは、SEO対策をする際に効果的なalt属性の使い方を、具体的に解説していきます。
それほど難しい作業や考え方は必要なく、誰でもできる対策になるので、あなたのサイトやブログに取り入れておいて損はないでしょう。
対策キーワードを含む
SEO対策をする上で、alt属性を使用する際に基本となってくるのが、そのページで検索上位を狙っている対策キーワードを含む、ということです。
検索結果にページを反映(インデックス)する働きをしているロボット、クローラーは、画像の情報をそのまま読み取るのが苦手です。
そこで、クローラーがページを認識するのに利用している情報源が、主に、alt属性(imgタグ)などのHTMLの記述になります。
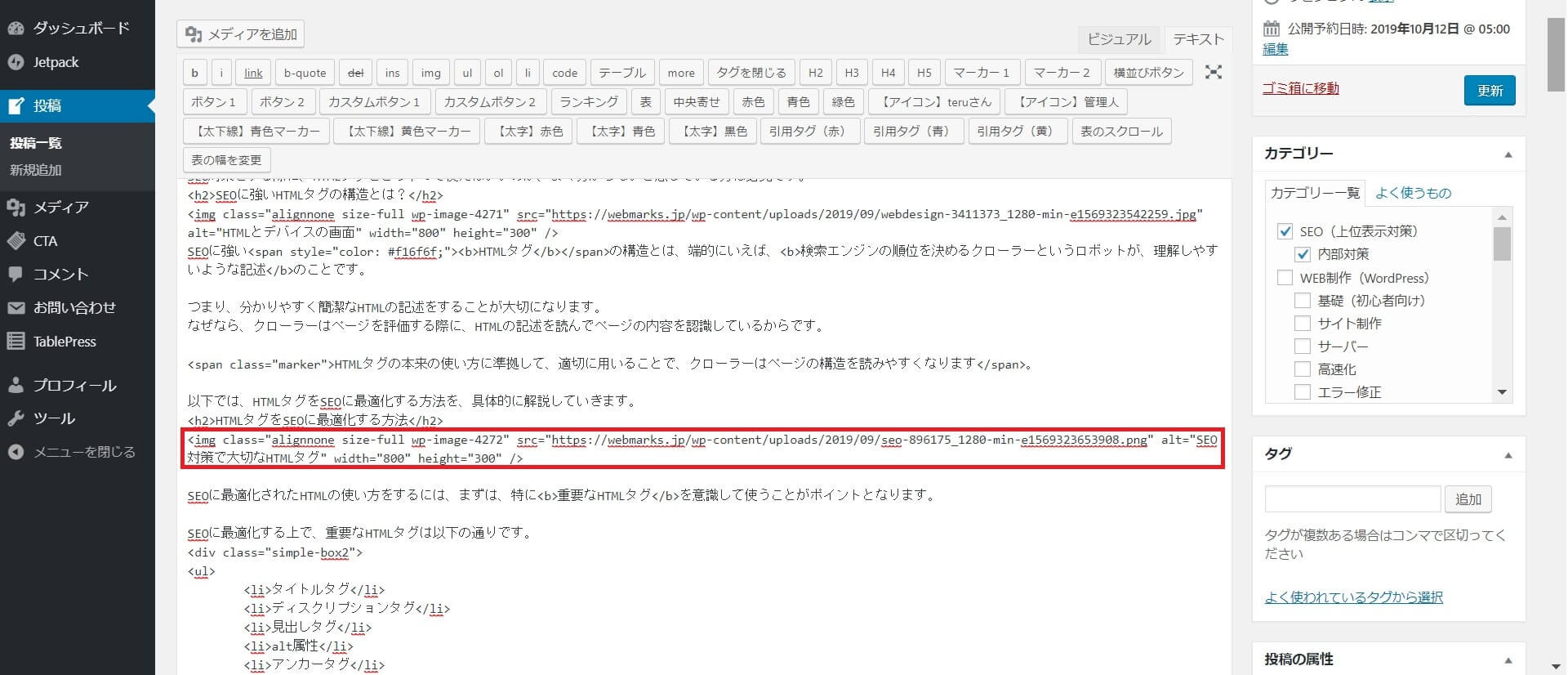
HTMLにおける、alt属性(imgタグ)の実際の記述は、以下の通りです。

このように、対策キーワードを含めておくことで、Googleの検索エンジンが、対策キーワードとコンテンツの関連性があると判断し、ページが評価されやすくなります。
タイトルや見出し、本文に対策キーワードを含むのと同じように、alt属性にも対策キーワードを含んで、検索エンジンに関連性をアピールしましょう。
タイトルや見出し、本文などへのキーワードの含み方について詳しく知りたい方はこちら。
画像を簡潔に説明する
2つ目のポイントとしては、alt属性を画像に設定する場合、その画像の状況や状態、何が映っているのかなどを簡潔に示すということが挙げられます。
なぜなら、通信環境の問題や、ページ読み上げを利用する際には、画像の代わりにそのテキストが利用されるからです。
例えば、以下のような画像の場合、「土手の散歩道で犬の散歩をしている女性」のように記述するといいでしょう。

もし、この画像に「犬」や「散歩」とだけalt属性を設定していたら、テキストだけ読んだ場合、ユーザーはどんな画像なのか判断することが出来ません。
ユーザーの利便性を高めることは、Googleが検索結果で上位表示する際の一番の基準となっています。
alt属性にはキーワードを含めながらも、ユーザーの利便性を考えて、画像が何を表しているかを、より簡潔により具体的に記述することを意識しましょう。
SEO対策で気を付けるべきalt属性の使い方

ここまでは、SEO対策におけるalt属性の正しい使い方を説明してきましたが、上の使い方を知っていても、逆効果になってしまう場合があります。
そこで、ここでは、SEO対策をする際に気を付けるべきalt属性の使い方をご紹介します。
SEO対策において、特に気を付けるべき、そしてよくやってしまいがちなalt属性の使い方は以下の通りです。
- 極端に長いテキストを設定する
- キーワードを詰め込み過ぎる
- 文章全体をコピー&ペーストする
これらのような使い方をすると、SEO的にも、ページを閲覧するユーザーにとっても、理解しにくいコンテンツとなってしまいます。
例えば、極端に長いキーワードを設定した場合、結果としてユーザーやクローラーが、どんな画像なのかイメージしにくくなってしまいます。
また、SEO対策を意識するあまり、以下のように、対策キーワードや関連キーワードを詰め込んでしまうということも問題です。
例)

[コーヒー カフェ PC メガネ カップ コーヒーカップ MAC]
キーワードを詰め込むということに加え、「極端に長いテキストを設定する」「文章全体をコピー&ペーストする」ということにも共通しますが、Googleからスパムと見なされる場合があります。
スパムと見なされ、ペナルティを受けてしまうと、検索順位が大幅に下がったり、検索結果から除外されてしまうこともあるので注意が必要です。
SEO対策においてalt属性を設定することは重要ですが、ユーザーの利便性を一番に考えて設定することが、結果としてクローラーにも理解しやすいalt属性の記述に繋がります。
alt属性は、あくまでページを理解しやすくするものだということを念頭に置いて、ユーザーやクローラーに理解しやすい、適切な利用を心がけましょう。
Googleのペナルティについて詳しく知りたい方はこちら。
まとめ
今回は、SEO対策におけるalt属性の使い方と、そもそもalt属性とは何なのかということを具体的に解説しました。
本記事のまとめは以下の通りです。
- alt属性を適切に使用することでGoogleのクローラーがサイトを認識しやすくなる
- キーワードを含み画像を適切に説明することがalt属性を使用するポイントになる
- SEOを過剰に意識したalt属性の使用はスパムとみなされる場合もある
alt属性の対策は、地味な作業となるので、ないがしろにしてしまう人が多いですが、実はSEO効果を高める上で非常に大切です。
この記事を参考にして、alt属性とSEO対策の関係性を頭に入れた上で、あなたのサイトやブログに具体的な対策を行っていきましょう。
SEO対策の方法について詳しく知りたい方はこちら。