「SEOとHTMLタグの関係ってどうなってるの?」「SEOに最適化したHTMLタグの使い方を知りたい」
今回は、そんな方のために、SEOに強いHTMLタグの構造と、HTMLタグをSEOに最適化する方法を具体的に解説していきます。
SEO対策をする際に、HTMLタグをどうやって使えばいいのか、よく分からないと感じている方は必見です。
Webマーケターは、時間や場所に縛られない仕事。自宅やカフェはもちろん、旅行をしながら働くことだって可能です。
- 「将来性・やりがいを感じられず、先が見えない」
- 「仕事だけでなく、プライベートの時間も大事にしたい」
- 「需要のあるスキルを身につけて、安定した収入を得たい」
公式LINEでは、Webマーケター適正診断と5Days動画講座をプレゼントしています。

\働き方など何でも相談可能/
SEOに強いHTMLタグの構造とは?

SEOに強いHTMLタグの構造とは、端的にいえば、検索エンジンの順位を決めるクローラーというロボットが、理解しやすいような記述のことです。
つまり、分かりやすく簡潔なHTMLの記述をすることが大切になります。
なぜなら、クローラーはページを評価する際に、HTMLの記述を読んでページの内容を認識しているからです。
HTMLタグの本来の使い方に準拠して、適切に用いることで、クローラーはページの構造を読みやすくなります。
以下では、HTMLタグをSEOに最適化する方法を、具体的に解説していきます。
\働き方など何でも相談可能/
HTMLタグをSEOに最適化する方法

SEOに最適化されたHTMLの使い方をするには、まずは、特に重要なHTMLタグを意識して使うことがポイントとなります。
SEOに最適化する上で、重要なHTMLタグは以下の通りです。
- タイトルタグ
- ディスクリプションタグ
- 見出しタグ
- alt属性
- アンカータグ
これらのHTMLタグは、検索エンジンに対してページの情報を示す上で重要なHTMLタグで、またページのユーザーの利便性を高めることにも繋がります。
Googleは、ページの検索順位を決める要因として、ユーザーの利便性を第一に掲げているので、ユーザーの利便性にも影響するHTMLタグを適切に利用することは大切です。
検索エンジンに対して理解しやすいHTMLの使用を心がけながら、ユーザーに対しても分かりやすいページ構造にしていきましょう。
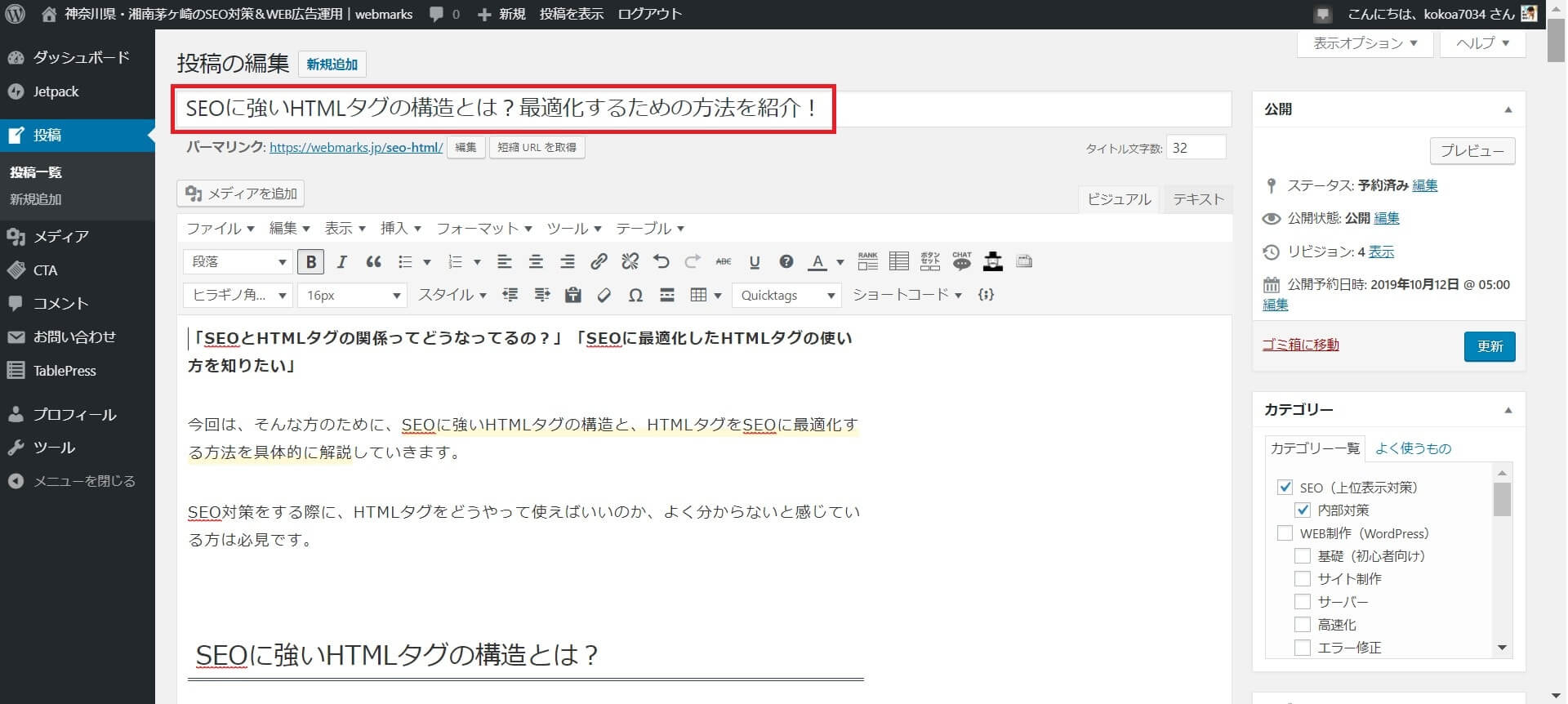
タイトルタグ
タイトルタグ(title タグ)とは、その名の通り、ページのタイトルを示すタグです。
タイトルタグは、ワードプレスやその他の無料ブログなどを利用している場合は、タイトル欄に打ち込めば、自動的に設定されます。

タイトルタグをSEOに最適化するためには、キーワード選定と、その選定したキーワードのタイトルへの含め方が、重要なポイントです。
- 1ページに1キーワードを選定する
- 左詰めでキーワードを含める
- 本文の内容との整合性をとる
- 30字前後で簡潔にまとめる
タイトルは、検索エンジンがページの内容を確認する際に、一番始めに参照するポイントなので、ページの内容を端的かつ正確に表すことが大切です。
検索キーワードを含めて、Googleにページが検索キーワードと関連性が高いことをアピールしつつ、SEO効果を高めましょう。
記事のタイトルの付け方を知りたい方はこちら。
ディスクリプションタグ
ディスクリプションタグとは、ページのメタディスクリプション(meta description)を記述するためのHTMLタグのことを指します。
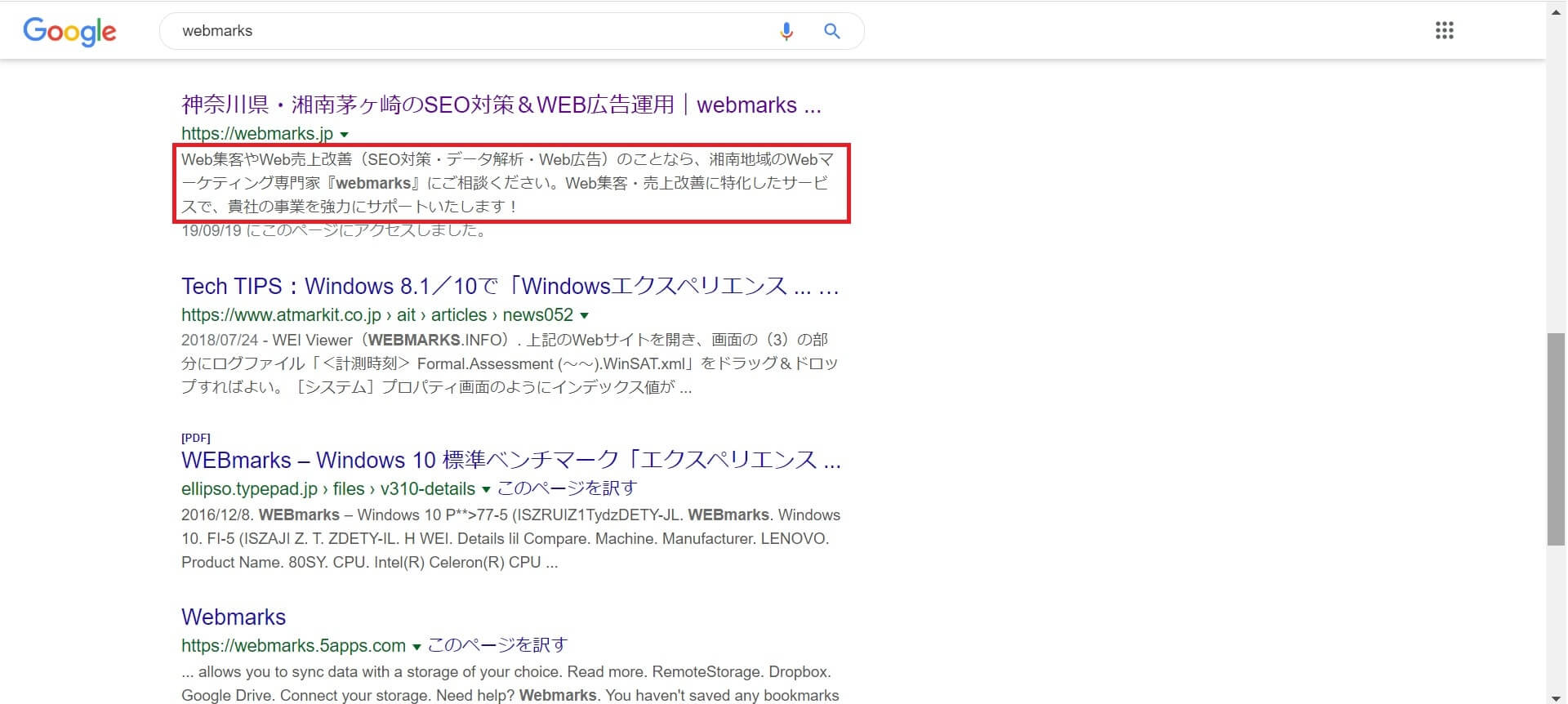
Googleの検索結果画面には、ページのタイトルがずらっと並びますが、そのページタイトルの下に記載されているページの説明が、メタディスクリプションです。

メタディスクリプションは、ユーザーがページを選ぶ際の1つの要因になり、特にページのクリック率に大きく影響を与えます。
SEOに最適化したメタディスクリプションを記述するポイントは、以下の通りです。
- 前半に検索キーワードを含める
- 110字程度で簡潔に記載する
- タイトルとの整合性をとる
メタディスクリプションは、ページの内容を表す役割があるとともに、検索結果でタイトルと一緒に表示されるので、タイトルとも合わせる必要があります。
また、メタディスクリプションは長すぎると、検索結果画面で見切れてしまうことになるので、なるべく簡潔に分かりやすく記載することを心がけましょう。
見出しタグ
見出しタグ(hタグ)は、その名前の通り、ページのコンテンツ内の見出しを表すHTMLタグです。
見出しタグには、h1~h6まで階層があり、これらを順番に使うことが求められます。
サイト運営初心者によくありがちな失敗として、見出しタグを太字や大きいサイズの文字のように、文章の装飾として使ってしまうということがあります。
この使い方はNGです。なぜなら、見出しタグには「これは見出しですよ」という情報が含まれていて、検索エンジンに見出しとして認識されるからです。
見出しタグ(hタグ)のSEOに最適化された使い方は、以下の通りです。

このように、見出しタグは本文の内容を表す見出しとして使用するとともに、適切な階層構造となるようにh1~h6の順番で設置する必要があります。
また、大見出し(h2タグ)には、上記のように検索キーワードを含むことで、検索エンジンに対して検索キーワードとの関連性をアピールすることができます。
検索エンジンがページの情報を読み取りやすくなるよう、見出しタグはその用途通りに、適切に使用しましょう。
alt属性
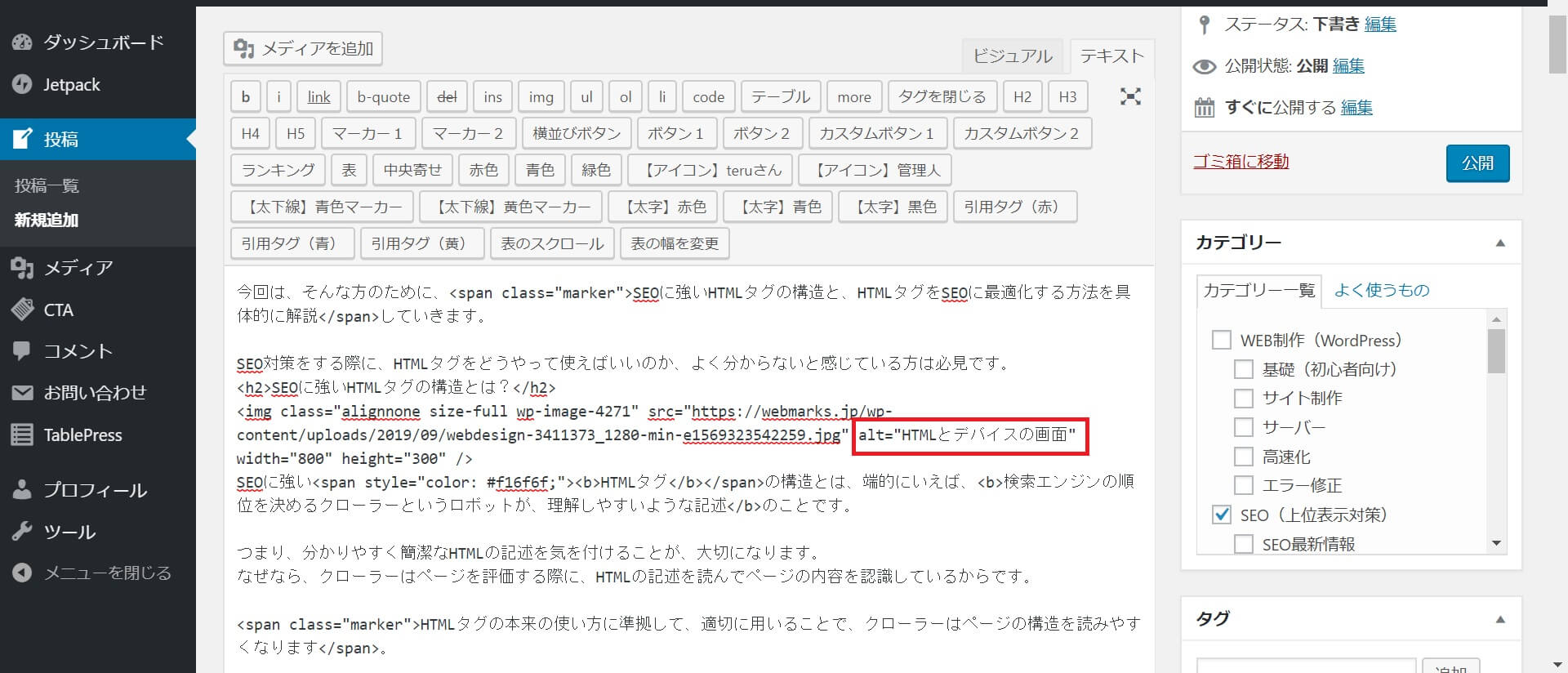
alt属性は、別名imgタグともいって、画像が何らかの理由で利用できない場合に表示される、代替テキストを記述するためのHTMLタグです。
alt属性を設定することは、検索エンジンにページを評価してもらう上で重要です。
なぜなら、検索エンジンは画像の情報をそのまま認識することが苦手で、ページの情報も記述されたテキストを中心に理解しているからです。
また、目の見えない人が、ページの音声読み上げを利用する際にも、このalt属性が参照されるので、ユーザーの利便性を高めることにも繋がります。
alt属性は、具体的には、以下のようなHTMLタグで記述することができます。

この他、ワードプレスや無料ブログといったサイト作成のサービスを利用している場合は、画像を挿入する際にalt属性を設置できるようになっていることがほとんどです。
alt属性は、必ず記述するようにして、SEOに最適化した方法で画像を使用するようにしましょう。
アンカータグ
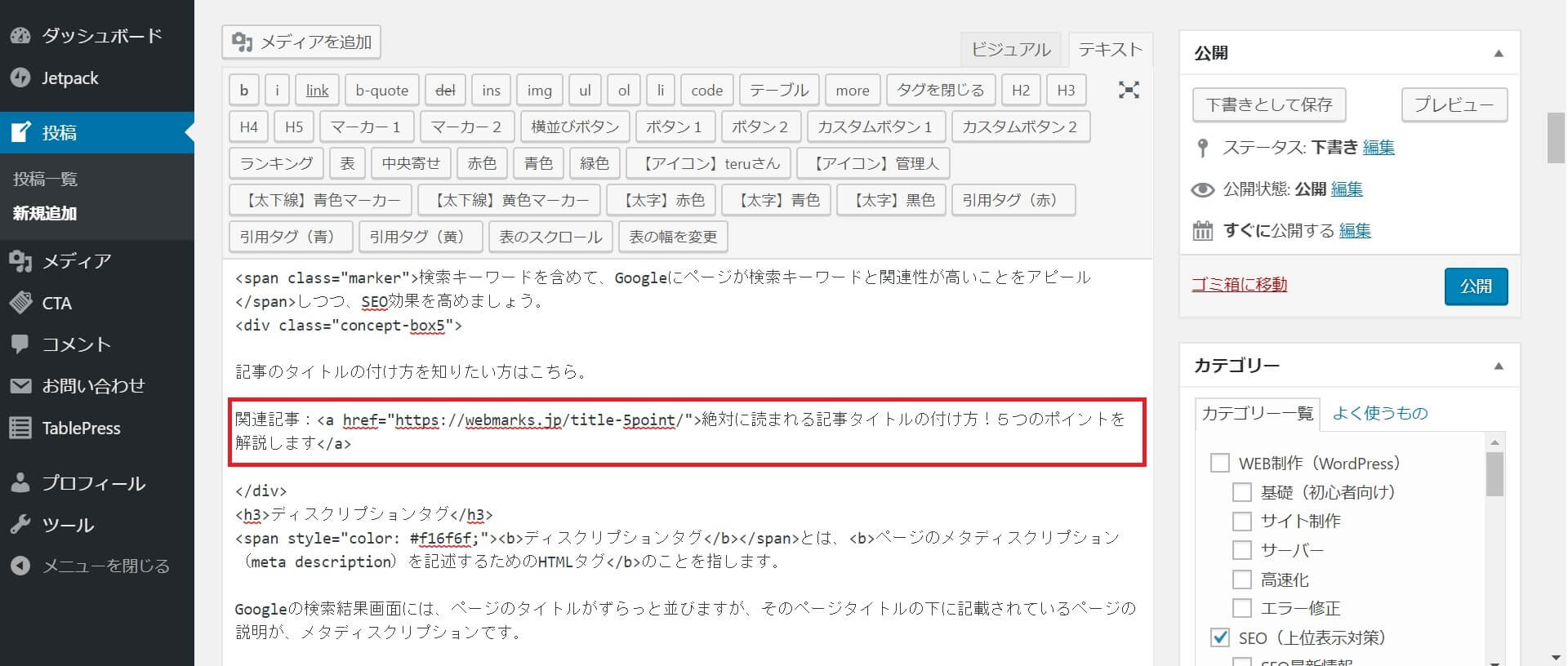
アンカータグ(aタグ)には、リンクのURLに、代替テキストを記述する役割があります。
リンクを単なる英数字の羅列にしておくのではなく、代わりにテキストを表示することで、リンク先の内容を、前もって把握することができます。
アンカータグを設置することの具体的なメリットは、以下の通りです。
- ユーザーがリンク先に興味を持ちやすくなりクリック率が上がる
- 検索エンジンがリンク先の情報を認識しやすくなる
アンカータグのHTMLコードは、以下のように記述します。

このように、リンク先のページタイトルや、重要なキーワードを含んだテキストを設定することで、検索エンジンにとってもユーザーにとっても、わかりやすいページとなります。
また、そのページと関連性の高いリンクを設置した上で、アンカータグにキーワードを含むと、検索エンジンに関連性の高さをアピールできるので、SEOにもより効果的です。
\働き方など何でも相談可能/
装飾のHTMLタグはCSSにまとめる

文章中の文字装飾をする際、HTMLタグは、基本的にCSSにまとめましょう。
なぜなら、不必要にHTMLタグを乱用すると、ページの記述がごちゃっとして、検索エンジンがページを認識する際の妨げとなるからです。
CSSを使用すると、HTMLタグでそのまま記述するよりも、コードを簡潔にすっきりさせることができます。
CSSで文字装飾をおこなうことで、HTMLの記述を簡潔にして、検索エンジンがページの情報を理解しやすいようにしておきましょう。
\働き方など何でも相談可能/
まとめ
今回は、SEOに強いHTMLタグの構造と、HTMLタグをSEOに最適化する方法を具体的に解説しました。
SEO対策を行う上で、HTMLを最適化して記述することは、非常に重要なので、こちらを参考にして、あなたのサイトに取り入れてみてください。
SEO対策を基礎から知りたい方はこちらをチェック
また、現在WEBMARKSではSEOに特化したWebマーケター養成スクールを運営しています。講座の特徴として、現在現役でクライアントを10社以上持つフリーランスマーケターが代表して直接教えてくれるプログラムをご用意しています。
現役で案件を動かしているマーケターから、現場の生の声などを直接お届けできるという点が当スクールの強みです。さらに、Webマーケターとして就職・転職・副業・独立を考えている方に向けて、それぞれの方針にあった対応を個別にサポートいたします。
サービスについての詳細については、以下の専用ページをご覧ください。
- 「将来性・やりがいを感じられず、先が見えない」
- 「仕事だけでなく、プライベートの時間も大事にしたい」
- 「需要のあるスキルを身につけて、安定した収入を得たい」
公式LINEでは、Webマーケター適正診断と5Days動画講座をプレゼントしています。
Webマーケターは、時間や場所に縛られない仕事。自宅やカフェはもちろん、旅行をしながら働くことだって可能。
これまでの経験や趣味、関心のあることを活かしやすく、社会貢献にもつながるため、やりがいが大きいのが特徴です!
会社員から独立を成功させた、現役フリーランスWebマーケターが、ご相談に乗らせていただくことも可能です。
まずは、下記から公式LINEをチェックしてみてください。
\働き方など何でも相談可能/